Хотелось бы уточнить. Было сказано, что в CSS коде уже есть подсказки, их менять не нужно. А добавлять им свойства ведь нужно так?

-
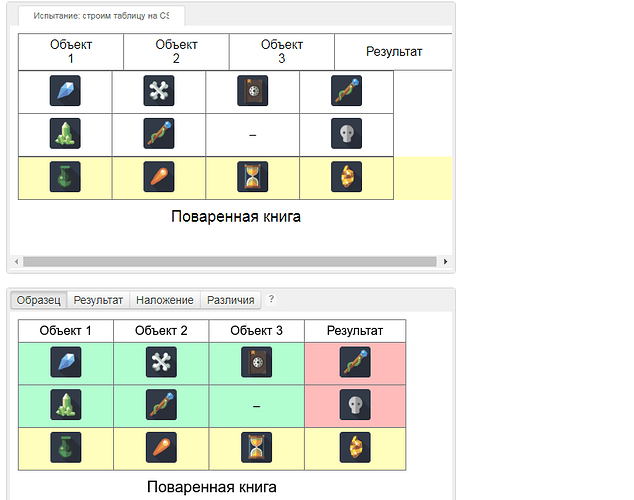
То что я отметил красным цветом на скрине там где “Объект” это у нас
display: table-header-group; ?
-
То что я отметил чёрным цветом на скрине, это у нас блоки с основным содержанием
display: table-row-group; ?
-
То что я отметил синим цветом на скрине это самый нижний блок
display: table-footer-group; ?
Свойства добавлять нужно.
- Да
- Не только.
- Нет (смысл? Он и так внизу…)
1 лайк
Сэр, ну как не нужно то, если получается.
/* Используемые цвета:
#777777
#ffffff
#fffebc
#b2fdd0
#ffbaba
*/
.formula {
margin: 10px;
width: 500px;
border-collapse: collapse;
display: table;
}
.formula p {
margin: 0;
padding: 10px;
font-size: 20px;
display: table-caption;
caption-side: bottom;
text-align: center;
}
.formula ul {
display: table-row;
}
.formula li {
display: table-cell;
border: 1px solid #777777;
text-align: center;
padding: 5px;
}
.formula header {
display: table-header-group;
}
.formula .content-important {
display: table-footer-group;
}
.formula .content {
display: table-row-group;
}
.formula .column-group{
display: table-column;
background-color: #b2fdd0;
}
.column-group .column {
display: table-column-group;
}
Вы поставили 4 вопроса: один из них не нумерован. Соответственно, ответ на него тоже я не нумеровал ))) 3 ответа под номерами соответствуют Вашим 3 вопросам пронумерованным
1 лайк
Ааа, а я почему то прочитал что свойства добавлять НЕ нужно, извиняюсь. Спасибо большое за ответ.
А я вот не до конца понял, что Вы имели в виду, когда сказали: “Ну как не нужно то, если получается?”. Что конкретно Вам становится не нужно, если у Вас получается?
1 лайк

Я случайно прочитал, что свойства добавлять НЕ нужно. Это моя невнимательность. И ответил…
“Как это не нужно добавлять свойства, если я добавил их, и у меня получилась таблица.”
Ещё раз приношу свои извинения.
Тогда “не нужно-то” пишется через дефис. И всё было бы ясно с первого раза.  Моё почтение. )))
Моё почтение. )))
1 лайк
Не получается раскрасить первые три ячейки в зелёный цвет, помогите пожалуйста.
/* Используемые цвета:
#777777
#ffffff
#fffebc
#b2fdd0
#ffbaba
*/
.formula {
margin: 10px;
width: 500px;
border-collapse: collapse;
display: table;
}
.formula p {
margin: 0;
padding: 10px;
font-size: 20px;
display: table-caption;
caption-side: bottom;
text-align: center;
}
.formula ul {
display: table-row;
}
.formula li {
display: table-cell;
border: 1px solid #777777;
padding: 5px;
text-align: center;
}
.formula header {
display: table-header-group;
}
.formula .content {
display: table-row-group;
}
.formula .column-group {
display: table-column-group;
}
.formula .column-group .column {
background-color: #b2fdd0;
}
Руководствовался https://htmlacademy.ru/courses/86/run/9
Сначала задание показалось очень легким, но уже три часа не могу исправить ситуацию с первой строкой, цвета не реагируют на окрашивание.
Вот код
.formula {
margin: 10px;
width: 500px;
border-collapse: collapse;
display: table;
}
.formula p {
margin: 0;
padding: 10px;
font-size: 20px;
display: table-caption;
caption-side: bottom;
text-align: center;
}
.formula ul {
display:table-row-group;
}
.formula li {
display:table-cell;
list-style:none;
border: 1px solid #777777;
padding: 5px 40px;
vertical-align: middle;
text-align: center;
}
.formula .column-group, .column-last{
display:table-column-group;
}
header {
display: table-header-group;
}
header li {
display:table-cell;
}
.formula .content-important {
background-color: #fffebc;
}
.formula .column-last {
background-color: #ffbaba;
}
.column-last {
background-color: #ffbaba;
}
В чем тут может быть дело?
Сделала по-новой с нуля:
.formula {
margin: 10px;
width: 500px;
border-collapse: collapse;
display: table;
text-align: center;
}
.formula p {
margin: 0;
padding: 10px;
font-size: 20px;
display: table-caption;
caption-side: bottom;
}
.formula ul {
display: table-row;
}
.formula li {
display: table-cell;
padding: 5px;
border: 1px solid #777777;
vertical-align: middle;
}
header {
display: table-header-group;
background-color: #ffffff;
}
.column {
display:table-column;
background-color:#b2fdd0;
}
.column-group {
display: table-column-group;
}
**.formula .content {НЕ ПОНИМАЮ, ЗАЧЕМ ЭТО? Без него не получалось
** display: table-row-group;
Что это означает: внутри всего класса формула выбираем все заполнение, группируем, для чего?
}
.formula .column-last {
background-color:#ffbaba;
}
.content-important{
background-color: #fffebc;
}





 Моё почтение. )))
Моё почтение. )))