Подскажите, пожалуйста, как быть с некоторыми блоками в макетах из рассылки. Вот что мне интересно:
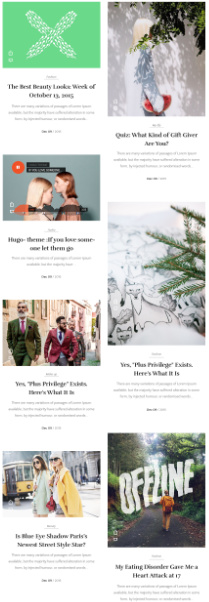
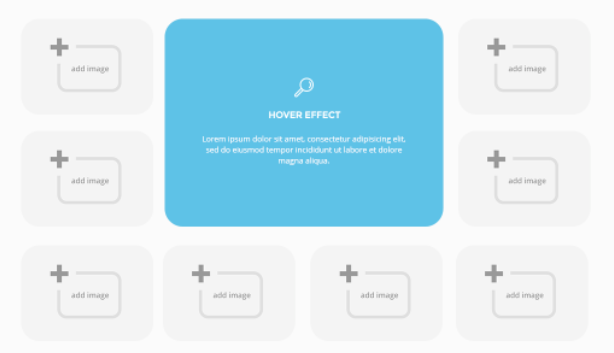
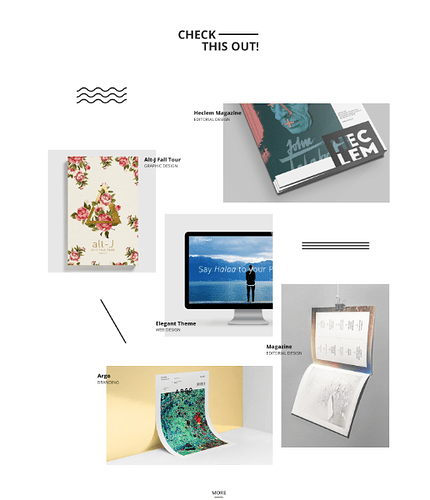
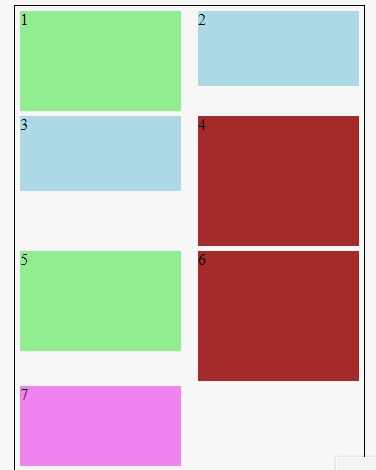
- Можно ли сверстать подобный кусок макета (фото 1) так, чтобы при добавлении новых блоков они подтягивались к уже существующим (2)?
(1)
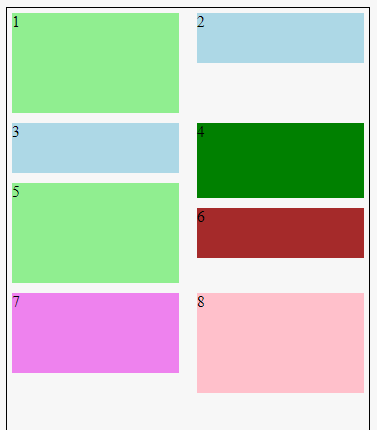
(2)
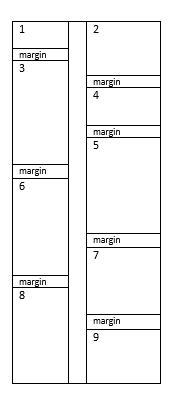
- Grid не подходит(?): блоки разной высоты, неизвестно сколько блоков будет внутри контейнера, а подтягиваться новый блок должен туда, где больше места сверху.
- Flex, насколько я понимаю, тоже – будет выравнивать строки по высоте,
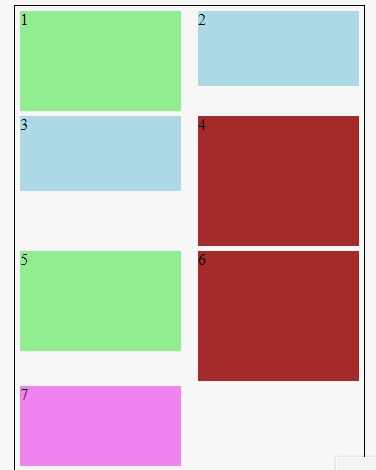
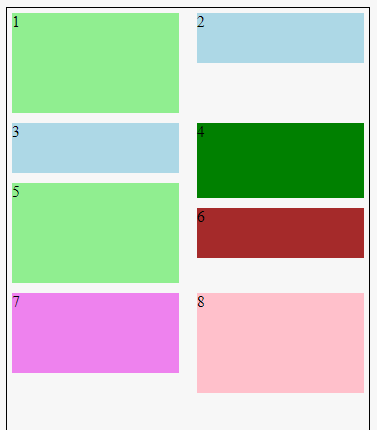
- Float тоже ломается (песочница - https://jsbin.com/tusuceb/7/edit?html,css,output):
float:
- Не справился и с inline-block (https://jsbin.com/kozuvuc/1/edit?html,css,output)
inline-block:
Я мог бы обернуть колонки блока в отдельные div, но тогда нарушится желаемый принцип раскладки подобного блока и придётся добавлять новые блоки в эти «отдельные дивы» меньший из дивов, то есть я не смогу просто добавлять блоки, которые сами будут занимать свободные места под своими предшественниками.
- Как сверстать подобные раскладки не на Grid (и, конечно, без абсолютного позиционирования)? Дивами и position: relative (даже звучит плохо)? Есть ли более аккуратный способ?
А.

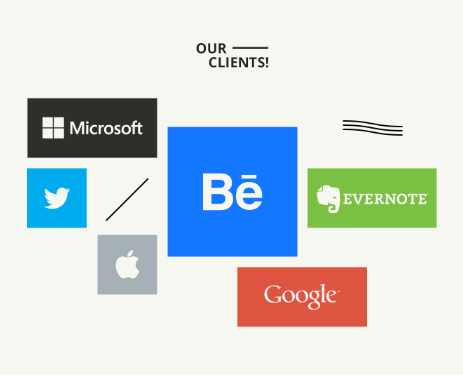
Б.

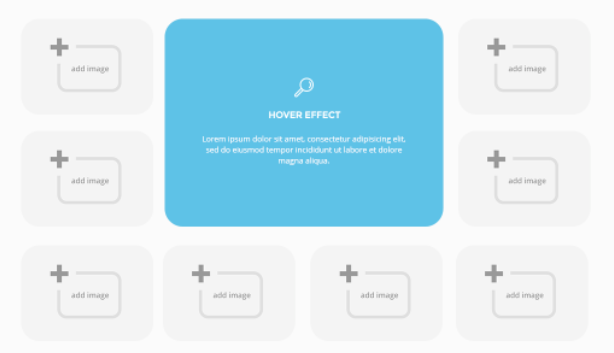
С.