Помогите найти ошибку
Код
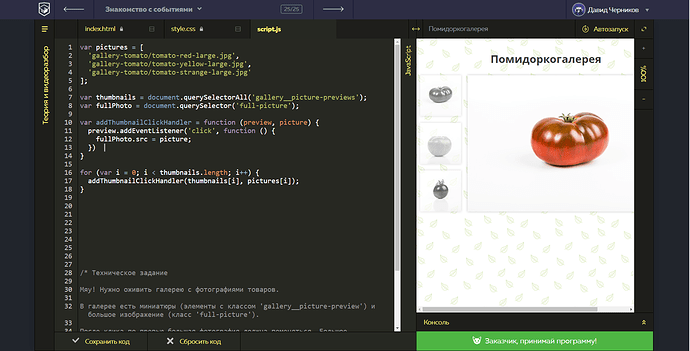
var pictures = [
‘gallery-tomato/tomato-red-large.jpg’,
‘gallery-tomato/tomato-yellow-large.jpg’,
‘gallery-tomato/tomato-strange-large.jpg’
];
var thumbnails = document.querySelectorAll(‘gallery__picture-previews’);
var fullPhoto = document.querySelector(‘full-picture’);
var addThumbnailClickHandler = function (preview, picture) {
preview.addEventListener(‘click’, function () {
fullPhoto.src = picture;
})
}
for (var i = 0; i < thumbnails.length; i++) {
addThumbnailClickHandler(thumbnails[i], pictures[i]);
}