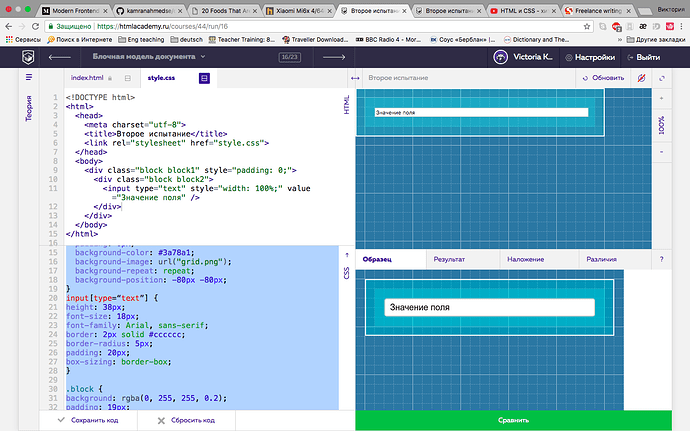
Не пойму, почему у меня получается такая ситуация?
Может это браузер так читает? Некоторые свойства, а именно марджины просто игнорируются?
/* Базовые стили, изменять не нужно */
html,
body {
margin: 0;
padding: 0;
}
body {
width: 520px;
min-height: 270px;
font-size: 14px;
line-height: 1.5;
font-family: “Arial”, sans-serif;
color: white;
padding: 0px;
background-color: #3a78a1;
background-image: url(“grid.png”);
background-repeat: repeat;
background-position: -80px -80px;
}
input[type=“text”] {
height: 38px;
font-size: 18px;
font-family: Arial, sans-serif;
border: 2px solid #cccccc;
border-radius: 5px;
padding: 20px;
box-sizing: border-box;
}
.block {
background: rgba(0, 255, 255, 0.2);
padding: 19px;
}
.block1 {
border: 2px solid white;
}
.block2 {
margin: 18px;
padding: 20px;
}
/* Пользовательские стили */