mrsKVA
13.Январь.2017 11:38:44
21
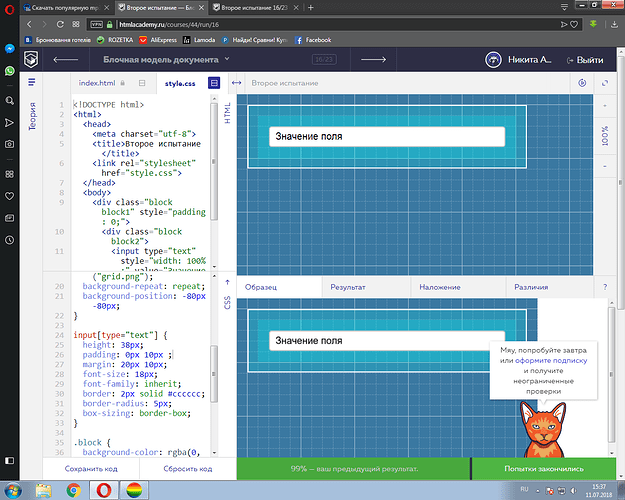
input[type="text"] {
height: 38px;
font-size: 18px;
font-family: Arial, sans-serif;
border: 2px solid #cccccc;
border-radius: 5px;
padding: 0 10px;
margin: 10px;
box-sizing: border-box;
}
.block {
Подскажите, почему инпут все-равно вылазит? box-sizing не сработал? вебкиты тоже не помогли.
у тебя здесь блок2 размером с импут и прячется за ним. Отображается неправильно.
1 лайк
Я не понимаю принципа! Что за чем устанавливать?
с чего начать расписывать код? с .block1, .block2 или input?
Ineska
07.Март.2017 13:04:27
25
Предлагаю начать с середины, т. е. с input, его внутренних отступов и свойства box-sizing.
А у меня такой вариант. Тоже 100:
input[type=“text”] {#cccccc ;
.block {
}
Ann1
02.Июль.2017 13:51:42
28
У меня получился весьма странный код, но испытание пройдено на 100%. Вот сам код, укажите на ошибки:
/* Базовые стили, изменять не нужно */
body {#3a78a1 ;
input[type=“text”] {#cccccc ;
.block {
.block1{
}
/* Cтили, которые можно изменять */
Ineska
02.Июль.2017 14:34:45
29
!important желательно не использовать.
Ann1
02.Июль.2017 14:44:30
30
в html-коде есть атрибут style, а его, вроде, можно перебить только так. Возможно я ошибаюсь, подскажите правильное решение.
Ineska
02.Июль.2017 14:51:59
31
Вы правы. Но в этом задании !important установлено, чтобы показать, какие свойства вы не должны изменять.
1 лайк
Только хотел поделиться кодом, как заметил что меня уже опередили
jeny1
23.Март.2018 09:15:27
33
Здравствуйте. А у меня совсем не так получилось. Я что, балда?
html,
body {#3a78a1 ;
input[type=“text”] {#cccccc ;
}
ASs
27.Май.2018 12:08:19
34
/* Базовые стили, изменять не нужно */
html,
body {#3a78a1 ;
input[type=“text”] {#cccccc ;
.block {
Обошлось только несколькими строчками кода (блоки 1 и 2 вообще не использовал)…
Ineska
27.Май.2018 13:08:04
35
Имеется в виду, что не нужно изменять уже прописанные стили, но добавить свои вы всегда можете, если это необходимо.
Votary
11.Июль.2018 12:30:43
36
У меня 99%
input[type="text"] {
height: 38px;#cccccc ;
.block {
.block1 {
.block2 {
Мой вариант решения
html,
body {
background-color: #3a78a1 ;
input[type=“text”] {#cccccc ;
.block {
Является ли преступным моё 100% решение из-за использования “!important”?
input[type=“text”] {#cccccc ;
.block1 {
.block2 {
С точки зрения “творческого костыля” такое решение для данного задания на 100% имеет место быть.об этом говорится в курсе.
Motvey
05.Ноябрь.2018 16:35:39
40
Вот 100% код
/* Базовые стили, изменять не нужно */
body {#3a78a1 ;https://htmlacademy.ru/assets/course9/grid.png ”);
input[type=“text”] {#cccccc ;
.block {
.block1 {
.block2 {
 . Я сделал точно также: не обязательно прописывать высоту блоков, можно обойтись одними отступами.
. Я сделал точно также: не обязательно прописывать высоту блоков, можно обойтись одними отступами.