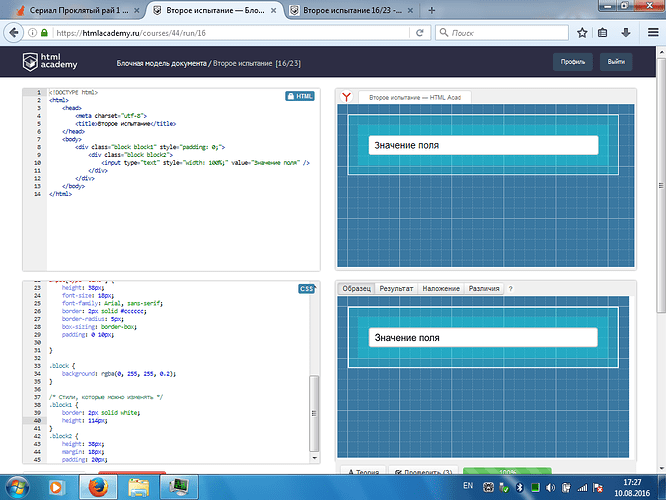
Объясните, пожалуйста, почему форма все-таки вылезает?
.block1 {
.block2 {
input[type=“text”] {
}
1 лайк
Ineska
01.Апрель.2016 12:40:28
2
Потому что у block2 нет внутренних отступов. Попробуйте задать и увидите, как меняется картинка.
5 лайков
очень помог этот пост в решении задания
Вот 100%#cccccc ;
}
2 лайка
Подскажите почему при 100% сходства, Наш блок немного отличается? Я говорю про отображение нижних граней.
Ineska
10.Август.2016 16:14:02
7
Дело в браузере. Только поэтому отличается, а так все правильно.
100%`
.block1 {
}
}
4 лайка
А почему вы меняете свойства тега input? В задании же сверху стоит комментарий: /* Базовые стили, изменять не нужно */
1 лайк
ninja
21.Август.2016 22:16:12
10
Видимо, input не являлся базовым, тк без его редактирования выполнить задание на 100% нельзя.
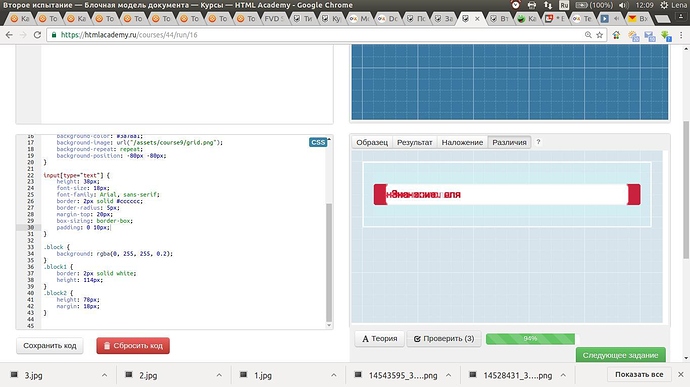
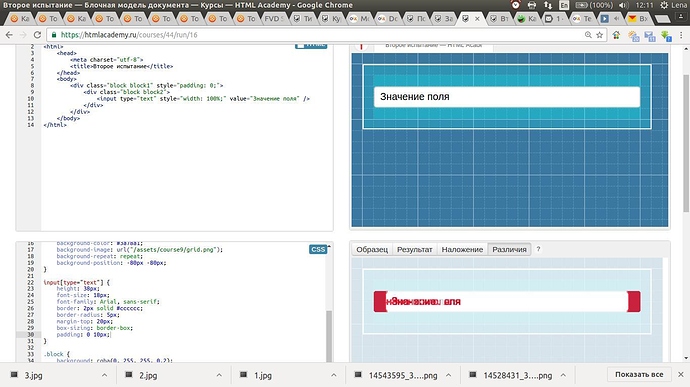
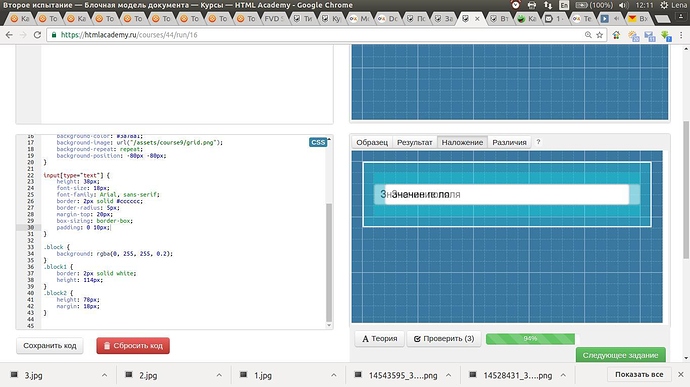
У меня к сожалению 94%. Не могу понять как закончить, в чем ошибка, подскажите, пожалуйста. Заранее благодарю! Скидываю скриншоты:
Ineska
04.Октябрь.2016 10:07:57
12
padding-left надо увеличить у поля.</> в редакторе сообщений.
Добрый день. Прошел испытание на 100%, но код получился длинноват - как оказалось, можно было сделать короче (ширина и высота в моем случае не несут какого либо смысла). Я правильно понимаю, что в верстке такого рода блоков нужно пользоваться только падингами и маргинами не задавая вручную размеры блоков через ширину и высоту?
.block2 {
padding: 20px;
margin: 18px;
width: 440px;
height: 38px;
}
.block1 {
border: 2px solid;
height: 114px;
}
input[type="text"] {
box-sizing: border-box;
padding: 10px;
}
2 лайка
Ineska
07.Октябрь.2016 15:34:46
15
Да, для блоков содержащих текст лучше использовать отступы.
2 лайка
html,
body {#3a78a1 ;
input[type=“text”] {#cccccc ;
}
.block {
я так решил на 100% ,есть ли более правильный способ?
Ineska
26.Октябрь.2016 15:37:24
18
Ваш вариант правильный. Это одно из заданий, где правильный вариант далеко не один.
2 лайка
Правильно ли в этом задании использовать такой код
/* Cтили, которые можно изменять */
input[value=“Значение поля”] {
.block1 {#FFFFFF ;
.block2 {
Спасибо!
Ineska
07.Декабрь.2016 16:59:47
20
Правильный. В принципе он ничем не отличается от кода на сообщение выше в этой теме.