!!! ЭТО ИЗДЕВАТЕЛЬСТВО !!!
LESS
@color-1: #0074d9;
@color-2: lighten(@color-1, 25%);
@color-3: #ff4136;
@color-4: desaturate(@color-5, 30%);
@color-5: #2ecc40;
@color-6: spin(@color-3, -100);
@color-7: #ffdc00;
@color-8: darken(@color-7, 15%);
@color-9: darken(@color-6, 20%);
4 лайка
Ineska
20.Апрель.2017 19:33:53
2
Да, есть такое. Оттенки на разных устройствах отображаются по-разному.
может для задания будет конструктивнее зафиксировать значения?
1 лайк
Ineska
20.Апрель.2017 19:40:30
4
Разработчикам виднее. Просьба @juwain прокомментировать ситуацию.
juwain
21.Апрель.2017 10:19:39
5
Подумаем, что можно сделать, спасибо.
Поддерживаю,испытание не доработано и заставляет понервничать новичка,вдоволь на игрался с spin,так и не понял как открыть цветовое колесо для навигации.
2 лайка
На самом деле только 6-й цвет не получался (у меня). Видимо как в головоломках, когда для решения нужно выйти в третье измерение - тут тоже было не просто догадаться, взять отрицательный поворот:relieved: . Остальное довольно легко.
Kitty
12.Апрель.2018 08:45:42
8
Получилось немного иначе, но тоже на 100%
.color-1 {@color-1 ;
.color-2 {@color-1 , 25%);
.color-3 {@color-3 ;
.color-4 {@color-5 , 30%);
.color-5 {#2ecc40 ;
.color-6 {@color-3 , 260);
.color-7 {@color-7 ;
.color-8 {@color-7 , 15%);
.color-9 {@color-3 , -100), 20%);
Мой вариант, в принципе 10 минут потратил на подбор значений, не знаю…
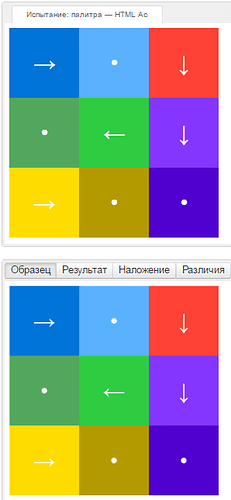
палитра
@color-1: #0074d9;
@color-2: lighten(@color-1, 25%);
@color-3: #ff4136;
@color-4: desaturate(@color-5, 30%);
@color-5: #2ecc40;
@color-6: spin(@color-3, 260);
@color-7: #ffdc00;
@color-8: darken(@color-7, 15%);
@color-9: darken(@color-6, 20%);
.color-1 {
background-color: @color-1;
}
.color-2 {
background-color: @color-2;
}
.color-3 {
background-color: @color-3;
}
.color-4 {
background-color: @color-4;
}
.color-5 {
background-color: @color-5;
}
.color-6 {
background-color: @color-6;
}
.color-7 {
background-color: @color-7;
}
.color-8 {
background-color: @color-8;
}
.color-9 {
background-color: @color-9;
}
1 лайк
Отличное задание на определение дальтонизма!