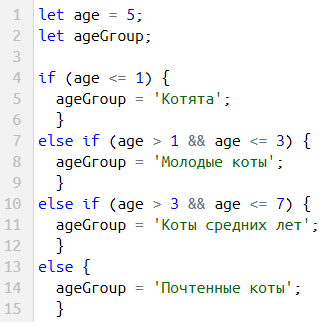
Не идёт проверка, подскажите, что не так?
</>
if (age <= 1) {
(Возраст записан в переменную age.
Ekat
18.Июль.2018 01:08:27
3
У вас везде стоит “if”.else { ageGroup = ‘Почтенные коты’ }
1 лайк
Zaskin
28.Июль.2018 19:57:02
5
else { ageGroup = 'Почтенные коты'; }
Это не работает
Ekat
28.Июль.2018 23:59:32
6
У меня вот такой код и все сработало
if (age <= 1) {
(console.log(ageGroup ='Котята'));
} else if (age > 1 && age <= 3) {
(console.log(ageGroup ='Молодые коты'));
} else if (age > 3 && age <= 7) {
(console.log(ageGroup ='Коты средних лет'));
} else {
(console.log(ageGroup ='Почтенные коты'));
}
Zaskin
29.Июль.2018 07:58:05
7
А ну так ты здесь использовала два else if, а выше писала, что после первого условия else if и в конце else.
Возможно я не так понял, что ты имела ввиду несколько раз.
Ekat
29.Июль.2018 11:23:32
8
Это не то что я имела ввиду… имелось ввиду что там только один if должен быть, а потом идёт else if, ну и в конце else уже.
LegioN
05.Сентябрь.2018 13:39:03
9
Во условиях нет смысла проверять age > 1, age > 3 и age > 7, так как данные проверки уже фактически выполнены на предыдущих этапах. Таким образом, Ваш код существенно упростится.
Guaran
10.Сентябрь.2018 17:56:09
10
я через обычные условия сделал, все работает
var age = 5;
var ageGroup;
if (age <= 1) {
console.log(ageGroup = 'Котята');
}
if (age > 1 && age <= 3) {
console.log(ageGroup = 'Молодые коты');
}
if (age > 3 && age <= 7) {
console.log(ageGroup = 'Коты средних лет');
}
if (age > 7) {
console.log(ageGroup = 'Почтенные коты');
}
2 лайка
Я так понимаю else if не разбирается в курсе или я что-то где-то пропустил ?
Неприличный вопрос
var age = 5;
var ageGroup;
if (age > 0 && age <= 7) {
if (age <= 1) {
ageGroup = 'Котята';
}
if (age > 1 && age <= 3) {
ageGroup = 'Молодые коты';
}
if (age > 3 && age <= 7) {
ageGroup = 'Коты средних лет';
}
}
else {
ageGroup = 'Почтенные коты';
}
console.log('Вы относитесь к группе ' + ageGroup +' , Сэр');
2 лайка
Про else if, в курсе ничего не было. На данный момент, до главы " Погружение в браузерный JavaScript ", так и не встречалось. Хотя одна из задач, после пройденной главы, не помню где, была решена именно так. Потом уже подсмотрев решение начал копать на тему, что это и с чем едят.
Сын заставляет, по возможности, всё писать через функции, тренируюсь и обкатываю новые знания.
Вариант 1: (Условное ветвление: if, '?' )
let age = 5;
let ageGroup;
ageGroup = (age <= 1) ? 'Котята' :
(age > 1 && age <= 3) ? 'Молодые коты' :
(age > 3 && age <= 7) ? 'Коты средних лет':
'Почтенные коты';
В некоторых случаях удобнее, читать проще.
Вариант 2: (На курсе учат только применению Function Expression, здесь сделано через Function Declaration, читать там-же):
let age = 5;
let ageGroup = getGroup(age);
function getGroup(value) {
let group = (value <= 1) ? 'Котята' :
(value > 1 && value <= 3) ? 'Молодые коты' :
(value > 3 && value <= 7) ? 'Коты средних лет':
'Почтенные коты';
return group;
}
Вариант 3: (стрелочная функция)
let age = 5;
let ageGroup;
let getGroup = value => {
let group = (value <= 1) ? 'Котята' :
(value > 1 && value <= 3) ? 'Молодые коты' :
(value > 3 && value <= 7) ? 'Коты средних лет':
'Почтенные коты';
return group;
}
ageGroup = getGroup(age)
Варианты для тех, кому интересно, чуть шире курса заглянуть (Вместе со мной
1 лайк
Оптимально через ветвление
let age = 5;
let ageGroup = (age <= 1) ? 'Котята' :
(age <=3) ? 'Молодые коты' :
(age <=7) ? 'Коты средних лет' :
'Почтенные коты';
1 лайк
А я сделал вот так:
let age = 5;
let ageGroup;
if (age <= 1){
ageGroup = 'Котята'
}
if (age > 1 && age <= 3) {
ageGroup = 'Молодые коты'
}
if (age > 3 && age <= 7) {
ageGroup = 'Коты средних лет'
}
if (age > 7 && age < Infinity) {
ageGroup = 'Почтенные коты'
}