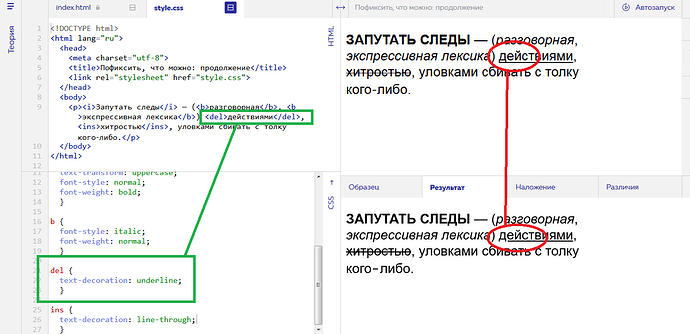
В образце почему-то буква “Д” не подчеркивается. В редакторе - подчеркивается.
Думал, как это обойти, а оказалось, что на результат не влияет, вышло 100% и в наложении не видно подчеркивания на букве “Д”. Какой-то баг?
Это не баг, а фича - в Chrome (вроде с 64 версии) изменено отображение по умолчанию (свойство text-decoration-skip-ink).
Подробнее.
2 лайка
Просто я вижу в рабочем окне подчёркнутое “Д” (то, что сверху), а в образце (то, что снизу) без подчеркивания. При запуске сравнения во вкладке “Результат” тоже нет подчеркивания.
Соответственно, начинаю думать, как обойти эту разницу, а по факту оказывается, что задание выполнено полностью и разницы нет. Но визуально выглядит по-разному в рабочем окне и в окне результата/образца.
Вот об этом я говорил, как о баге.
В окнах “образец” и “результат” используются изображения. Они рендерятся на стороне сервера с дефолтными (для сервера) значениями css-правил.
Да, это не баг. Это фича.
2 лайка
i {
text-transform: uppercase;
font-style: normal;
font-weight: bold;
}
b {
font-style: italic;
font-weight: normal;
}
del {
text-decoration: underline;
}
ins {
text-decoration: line-through;