Коллеги, приветствую!
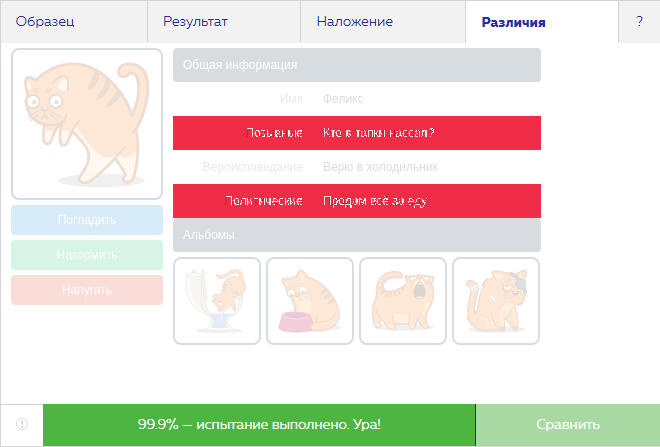
Получилось странное. Показывает 99,9% результат. Визуально нет вообще никаких различий - я приближал максимально картинку Образец/Результат. Однако, “наложение” показывает следующие “проблемы”:

Вот код:
html,
body {
margin: 0;
padding: 0;
}
body, body .albums {
width: 550px;
height: 300px;
font-size: 12px;
font-family: "Tahoma", "Arial", sans-serif;
}
.profile {
padding: 5px 10px;
}
.profile img {
display: block;
padding: 10px;
border: 2px solid #34495e;
border-radius: 8px;
}
.profile .photo {
float: left;
width: 152px;
}
.profile .info {
float: left;
width: 368px;
margin-left: 10px;
}
.info h2#info-title,
.info h2
{
margin: 0 !important;
padding: 10px !important;
font-weight: normal;
font-size: 12px;
color: #ffffff;
background: #34495e;
border-radius: 4px;
}
.profile .info .fact {
padding: 10px;
background: white;
}
.info .fact:nth-child(odd) {
background: #ecf0f2;
}
.profile .fact .title {
float: left;
width: 120px;
text-align: right;
color: #7f8c8d;
}
.profile .fact .value {
margin-left: 140px;
color: #34495e;
}
.fact::after {
content: "";
display: table;
clear: both;
}
.photo .button {
display: block;
height: 30px;
margin: 5px 0;
line-height: 30px;
text-align: center;
color: #ffffff;
border-radius: 4px;
text-decoration: none;
}
.button.stroke {
background: #3498db;
}
.button.feed {
background: #2ecc71;
}
.button.startle {
background: #e74c3c;
}
.albums {
margin-top: 5px;
}
.albums img,
.albums img#miska{
width: 64px;
height: 64px;
float: left;
margin-right: 5px;
}
.albums img:last-child {
margin-right: 0;
}