Привет всем! В реальном проекте увидел, что всё же не до конца понимаю, как работают inline-block. Вот выдержка (правда, все названия и текст придуманы, они чисто для декорации, но ситуация реальна). У меня есть контейнер, в котором находится 2 инлайн блока - один с селектом, с фиксированной шириной. Другой, который располагается под ним, не фиксирован по ширине. В чём суть вопроса: как я помню, inline-block ужимается по ширине под своё содержимое. Следовательно, если текста в нём больше, то он шире, если меньше - уже. И вот задача: в нижнем инлайн-блоке есть название, а под ним - тоже инлайн-блок, в котором находится ещё 3 инлайн-блока: инпут, ссылка в виде картинки и описание длительности процесса. Мне нужно, чтобы в случае, если описание длительности процесса уменьшится, т.е. фраза станет короче, должен ужаться и сам - который нижний, с нефиксированной шириной, а значит, стать в одну строку с первый инлайн-блоком с селектом, с фиксированной шириной. Однако этого по каким-то причинам не происходит: при уменьшении фразы, которая пишет про длительность процесса, она спрыгивает на следующую строку, как если бы она увеличилась и не влезала, хотя должна была бы остаться на месте (хотя меня этот “побочный эффект” устраивает. Но, несмотря на то, что ширина их блока-контейнера должна была бы уменьшится, чтобы он вспрыгнул на строку вверх и стал справа, этого не происходит. Какой-то невидимый отступ держит его ширину. Хотя всюду font-size проставлено… Что-то я совсем запутался… Подскажите, что я упускаю и как можно решить этот вопрос. Вот ссылка на песочницу:
https://thimbleprojects.org/alessio18911/399956
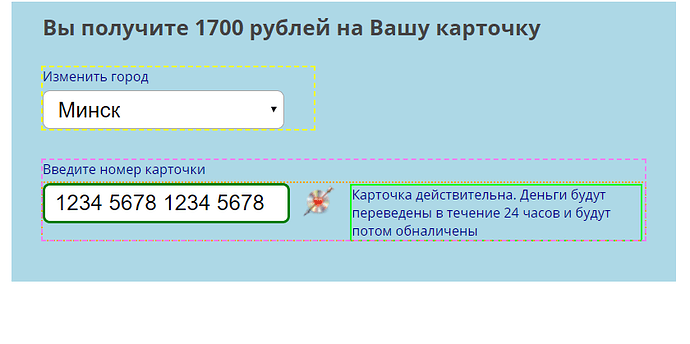
А вот как есть:
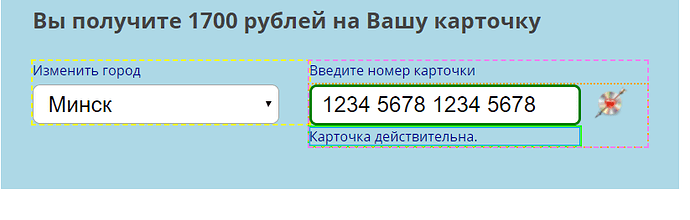
А вот как я хочу, чтобы было автоматически, при уменьшении длины фразы до “Карточка действительна”. Без JS!


 Я пробовал не делать - да, “карточка действительна” соскакивает под свой инпут. Но всё равно у wrap какой-то отступ сохраняется - не могу понять, что за он. Который держит общую ширину нижнего блока и не даёт ему ужаться так, чтобы соскочить вверх вправо )
Я пробовал не делать - да, “карточка действительна” соскакивает под свой инпут. Но всё равно у wrap какой-то отступ сохраняется - не могу понять, что за он. Который держит общую ширину нижнего блока и не даёт ему ужаться так, чтобы соскочить вверх вправо )