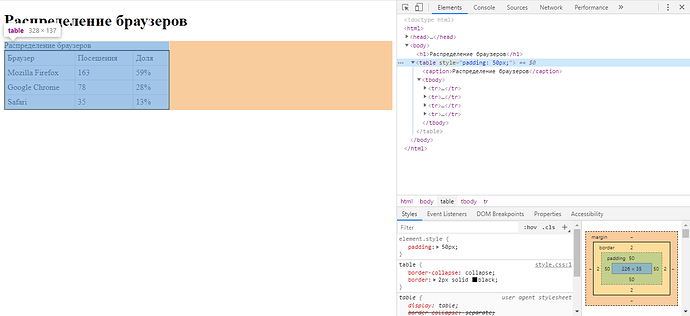
- Почему у table мы видим правый маргин, хотя на самом деле его нет?
- Почему у table есть пэддинги по 50 px, но мы их не видим?
- Почему браузер автоматически обернул все строки таблицы в тег <tbody>?
Потому, что:
-
table— блочный элемент. -
border-collapse: collapse. - так решили разработчики браузера.
- Но почему бы для заполнения ширины родителя не сделать ему реальный маргин, с размером, а не только видимость маргина? Или это просто особенность браузера?
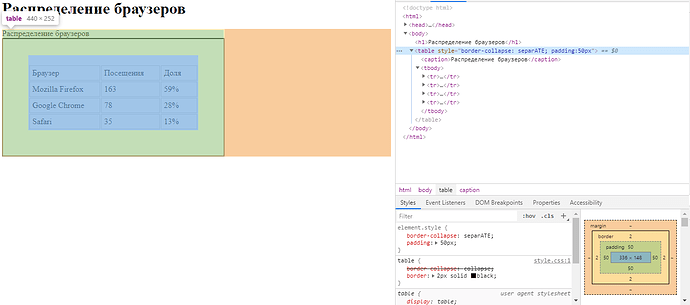
- Когда я сделал border-collapse: separate, увидел нечто странное:
.
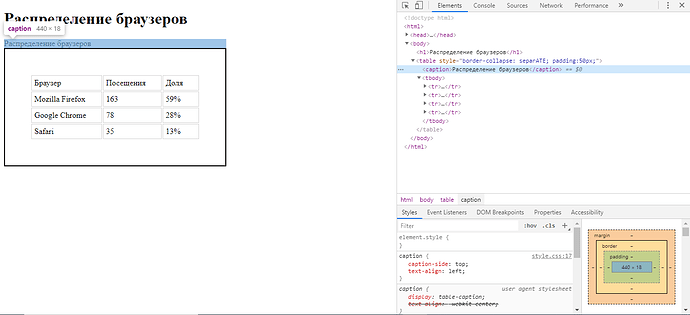
Паддинги, конечно отобразились, но текст caption сместился куда-то за пределы блока контента таблицы, рамка таблицы (то есть то, что мы видим как рамку) сократилась по-вертикали. Настоящая же рамка (верхнюю часть которой мы не видим) обхватила еще одну часть как-бы блока контента таблицы, оторванную от основного блока контента. В этой оторванной части области контента и расположился текст из caption: Это просто нужно принять как есть? Или этому есть какое-то логическое объяснение?
- Потому что таков стандарт, но это поведение можно поменять в любой момент. В этом и вся прелесть. CSS в помощь.
- Опять же, это стандартное поведение браузера.
Стандарты разрабатываются группой W3C, а их практическая реализация полностью зависит от разработчика движка браузера.
Чтобы понять логику разработчиков, надо читать черновики и следить за развитие стандартов. Для этого надо хорошо знать английский и терминологию.
Спасибо, а где достать эти черновики? Если это законно, конечно=)
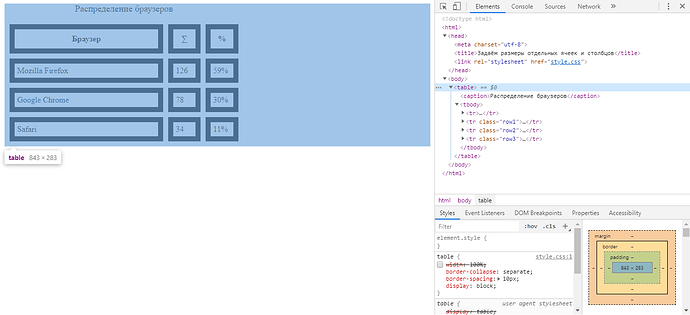
С учетом того, что table — блочный элемент, почему, когда я задаю для table display: block и width: 100% не удается растянуть ее блок контента на всю ширину родителя?:
Зато при display: table и width: 100% растягивание происходит нормально. (таблица взята из “https://htmlacademy.ru/courses/39/run/22”)