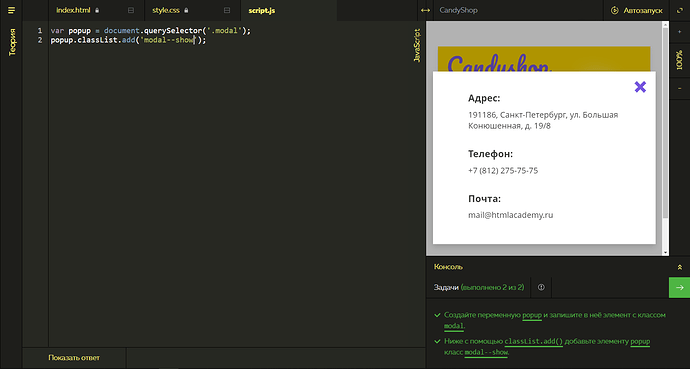
В 1-ом задании мы объявляем переменную и по клику по ней, у нас добавляется класс modal–show, но в разметке html у нас нету modal–show. Как js понимает это и открывает нам вкладку с адресом, телефоном и почтой?
во вкладке style.css есть этот класс:
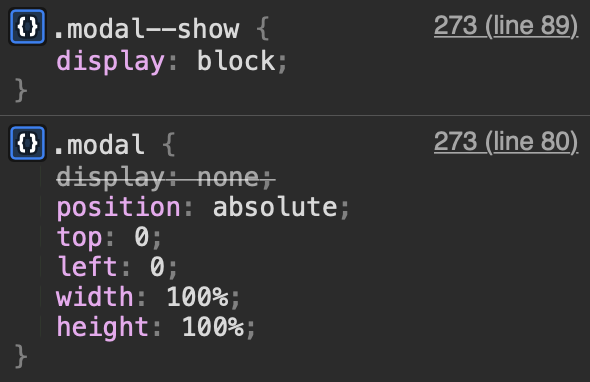
.modal--show {
display: block;
}
как это работает? переопределяет значение display у элемента <section> добавляя новый класс в каскадном стиле. т.е. было:
<section class="modal"> ... </section>
.modal {
display: none;
}
стало:
<section class="modal modal--show"> ... </section>
.modal--show {
display: block;
}
что очень хорошо видно в инструментах разработчика (DevTools)