Сижу сижу, не могу понять в чём дело. Выручайте
/* Собственные стили блоков */
.header {
min-height: 40px;
margin-bottom: 20px;
float: top;
}
.logo {
float: left;
width: 230px;
text-align: center;
background-color: #333;
color: #fff;
font-weight: bold;
}
.contacts {
float: right;
width: 110px;
text-align: center;
background-color: #333;
color: #fff;
font-style: italic;
}
.about-us {
width: 230px;
float: left;
margin-bottom: 20px;
padding-bottom: 20px;
}
.about-us h1 {
float: left;
font-size: 15pt;
}
.about-us p {
font-size: 12px;
width: 230px;
float: left;
margin-bottom: 10px;
margin-top: 0px;
}
.main-menu {
width: 110px;
float: right;
}
.footer {
background-color: #333;
color: #fff;
float: left;
width: 100%;
}
MkNIce
21.Январь.2017 22:36:26
2
Ну во первых
.footer {
color: #ffffff;
clear: both;
background-color: #333333;
}
Во вторых
.about-us {
width: 230px;
float: left;
margin-bottom: 20px;
padding-bottom: 20px; - это лишнее убери
}
.about-us p {
font-size: 12px;
width: 230px;
float: left; - лишнее
margin-bottom: 10px; - лишнее
margin-top: 0px; - лишнее
}
Если учтёшь то что я написал, думаю должно всё быть хорошо.
Для футера используйте font-weight
arver
03.Февраль.2017 05:03:05
4
JohnnyJO:
font-weight
100-900, bold, bolder, lighter, normal ни одно значение не подходит…
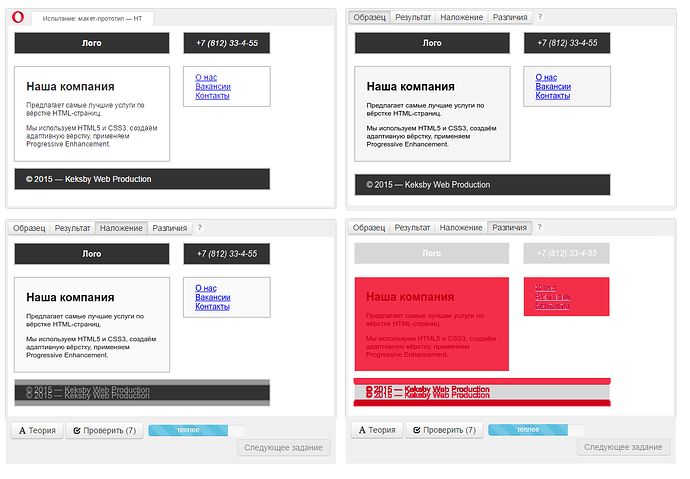
Покажите вкладку “различия”.
Вроде бы всё правильно сделал, но блок .mail-menu “прилип к низу” и не идет наверх. Почему?
/* Общие стили для документа и блоков, менять не надо */
body {
.logo,#f5f5f5 ;#cccccc ;
/* Собственные стили блоков */
.header {
}
.logo {#333333 ;#ffffff ;
.contacts {#333333 ;#ffffff ;
.about-us {
.about-us h1 {
.about-us p {
.main-menu {
.footer {#333333 ;#ffffff ;
Ineska
10.Февраль.2017 08:03:10
8
Блоку “О нас” не задали свойство float.
ну блин, точно ))) Весь вечер вчера потерял на поиск ошибки. Спасибо. Наконец-то прошел это задание.
Oksamba
12.Февраль.2017 18:24:42
10
Объясните пожалуйста. Почему
задаешь ширину без padding - одна ширина.
Ineska
12.Февраль.2017 18:53:41
11
Внутренние отступы увеличивают ширину содержимого. Подробнее будет в курсе “Блочная модель документа”.
Lucia
20.Март.2017 07:04:21
12
Добрый день!
А объясните мне, нет не просто удалите, а объясните - зачем вы футере дает флоат лефт?
Tala
20.Март.2017 07:54:38
14
у вас для .footer прописано width: 90%? как вы их (эти проценты) высчитывали?
Lucia
20.Март.2017 08:15:54
15
На глаз подбирала, как и остальные %
1 лайк
Lucia
20.Март.2017 08:19:13
16
Потому что без флоата у меня блок оказывался между about-us и main-menu.
Tala
20.Март.2017 08:19:51
17
вот глаз вас и подвел. убирайте флоат (флоаты нужны, когда элементы нужно распределить по нескольким колонкам, а футер у нас один и соседей у него нет) и ширину - и будет вам стопроцентное счастье
Lucia
20.Март.2017 08:27:28
19
Я, вероятно, clear еще не прописала у футера, поэтому уезжало.
Код:
.header {
.logo {#333333 ;#ffffff ;
.contacts {#333333 ;#ffffff ;
.about-us {
.about-us h1 {
.about-us p {
.main-menu {
.footer {#333333 ;#ffffff ;
Почему-то съезжает футер, хотя clear и float прописаны, а еще ругается на цвет колонок, хотя в “Теории” кроме белого и темно-серого никакой другой не дается. Что с этим делать?
/* Общие стили для документа и блоков, менять не надо */
body {
width: 450px;
margin: 0;
padding: 10px;
font-family: Arial, sans-serif;
font-size: 14px;
}
.logo,
.contacts,
.about-us,
.main-menu,
.footer {
padding: 10px 20px 10px 20px;
background-color: #333;
border: 2px solid #cccccc;
color: #fff;
}
/* Собственные стили блоков */
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
width: 230px;
text-align: center;
font-weight: bold;
}
.contacts {
float: right;
width: 110px;
text-align: center;
font-style: italic;
}
.about-us {
width: 230px;
margin-bottom: 10px;
background-color: #fff;
color: #333;
float: left;
font-size: 10px;
}
.about-us h1 {
}
.about-us p {
font-size: 12px;
}
.main-menu {
width: 110px;
background-color: #fff;
float: right;
}
.footer {
clear: both;
}