Irina_R
14.Сентябрь.2018 07:27:32
1
Рассмотрим базовые понятия CSS: селекторы, каскадность, наследование и приоритеты. А также познакомимся с некоторыми CSS-свойствами для оформления текста, создания сетки и позиционирования элементов.
/* Общие стили для документа и блоков, менять не надо */
body {
width: 450px;
margin: 0;
padding: 10px;
font-size: 14px;
font-family: "Arial", sans-serif;
}
.logo,
.contacts,
.about-us,
.main-menu,
.footer {
padding: 10px 20px 10px 20px;
border: 2px solid #cccccc;
}
/* Собственные стили блоков */
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
background-color: #333333;
text-align: center;
color: #ffffff;
font-weight: bold;
width: 230px;
}
.contacts {
font-style: italic;
float: right;
width: 110px;
background-color: #333333;
color: #ffffff;
text-align: center;
}
.about-us {
background-color: #f5f5f5;
margin-bottom: 20px;
width: 230px;
}
.about-us h1 {
font-size: 20px;
}
.about-us p {
font-size: 12px;
}
.main-menu {
float: right;
width: 110px;
}
.footer {
background-color: #333333;
text-align: left;
color: #ffffff;
height: 16px;
width: 406px;
margin-top: 11px;
}
Irina_R
14.Сентябрь.2018 09:34:46
2
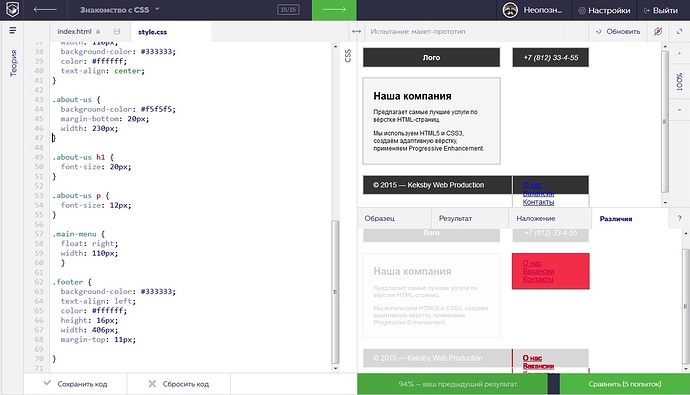
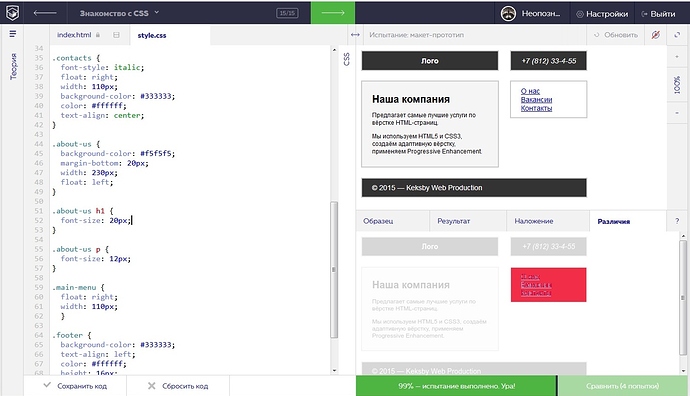
О, уже почти все получилось! Но все же непонятно, почему 99%? Визуально не отличается.
/* Общие стили для документа и блоков, менять не надо */
body {
width: 450px;
margin: 0;
padding: 10px;
font-size: 14px;
font-family: "Arial", sans-serif;
}
.logo,
.contacts,
.about-us,
.main-menu,
.footer
{
padding: 10px 20px 10px 20px;
border: 2px solid #cccccc;
}
/* Собственные стили блоков */
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
background-color: #333333;
text-align: center;
color: #ffffff;
font-weight: bold;
width: 230px;
}
.contacts {
font-style: italic;
float: right;
width: 110px;
background-color: #333333;
color: #ffffff;
text-align: center;
}
.about-us {
background-color: #f5f5f5;
margin-bottom: 20px;
width: 230px;
float: left;
}
.about-us h1 {
font-size: 20px;
}
.about-us p {
font-size: 12px;
}
.main-menu {
float: right;
width: 110px;
}
.footer {
background-color: #333333;
text-align: left;
color: #ffffff;
height: 16px;
width: 406px;
margin-top: 11px;
clear: both;
}
Irina_R
14.Сентябрь.2018 09:47:22
3
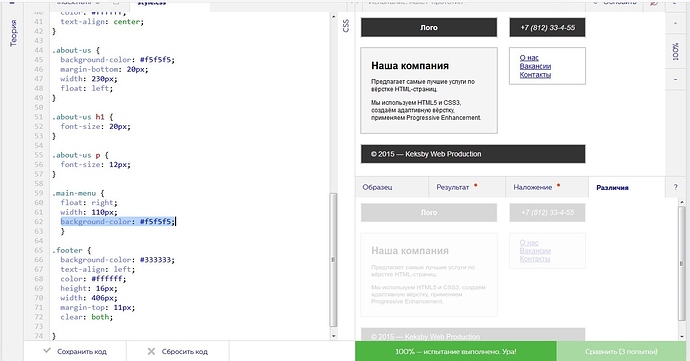
Все, разобралась, ура! 100%! background-color: #f5f5f5 ; в .main-menu надо.
1 лайк
background-color: #f5f5f5 ; можно перенести из .about-us и .main-menu в:
.logo,
.contacts,
.about-us,
.main-menu,
.footer
{
padding: 10px 20px 10px 20px;
border: 2px solid #cccccc;
}
Irina_R
14.Сентябрь.2018 10:43:40
5
А зачем? Такой background применяется только к .about-us и .main-menu. Зачем его применять к остальным классам?
Остальные селекторы перезаписывают цвет.
Можно было поступить иначе – для всех блоков определить background-color: #333 ; ,#f5f5f5 ;.about-us и .main-menu .
Чем меньше повторяющихся свойств – тем лучше.
Irina_R
14.Сентябрь.2018 13:29:03
7
Не проще ли определить background-color: #333 ; для трех блоков, а background-color: #f5f5f5 ; для двух, предварительно сгруппировав их? Чтобы не пришлось перекрашивать и не запутаться, какой бэкграунд в итоге “играет”.
Когда кода мало, как здесь – конечно же проще.