Обсуждение курса «Знакомство с SVG»
Хотелось бы увидеть работу с «path», а так — всё круто!
Много времени задания отнимают. В этот раз очень просто. Показали что такое прямоугольник - задать положение и размер - испытание, окружность - задать положение и размер - испытание и т.д. Но закончить дело принципа 
В курсе Оформление SVG-фигур / Прозрачность заливки [2/20] есть задание: Задайте третьей фигуре прозрачность с помощью CSS fill-opacity: 0.75.
Я пошел на сайт rgb.to и перевел yellowgreen в hsla(80, 61%, 50%, 0.75) , но валидатор решение не принимает. Когда закоментил в css fill: yellowgreen; и прописал fill: hsl(80, 61%, 50%); fill-opacity: 0.75 валидатор принял решение.
Выходит hsla(80, 61%, 50%, 0.75) ≠ fill: hsl(80, 61%, 50%); fill-opacity: 0.75 ?
Видимо никто не интересуется. Но я снова столкнулся с этим.
Выполняя задание в курсе Кексби. Базовая стилизация / Преимущества, часть 2 [8/23]
Цель 3. Затем сделайте текст полужирным и задайте ему цвет #a38b70
Я получил цвет текста из макета. 
Как видно там указан цвет текста в формате hsl (32, 31%, 60%), rgb(163,139,112) и hex #a38b70
Если я подставляю цвет в формате hsl, то он почему-то в браузере конвертируется в rgb(185, 155, 121) почему так ?
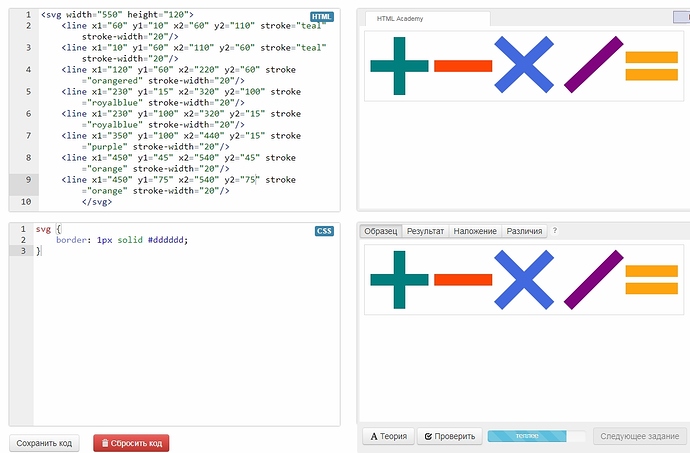
Задание 13 курса Знакомство с SVG - не могу пройти.
Нарисовал линиями идентичную картинку. Но проверка ничего не дает.
читы по координатам
https://bennettfeely.com/clippy/
добавьте раздел для работы с path - контурами! очень крутой тренажёр и подача на 5 звезд, но там не хватает контуров, мне по заданию нужно анимировать svg содержащие контуры. добавьте базовое понимание о этом теге в часть тренажёра. Анимацию прошёл очень круто! Очень люблю вашу школу! (Digital Ali — HTML Academy)