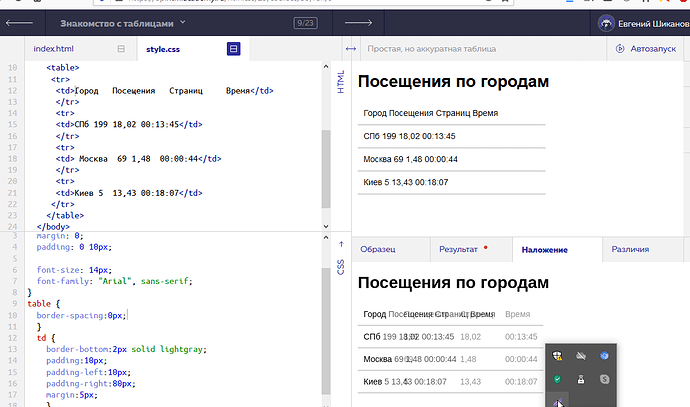
Подскажите,как раздвинуть значения строки в таблице.Ничего не могу с ней поделать)
Необходимо данные, находящиеся в строке, разделить также и на колонки.
Нужно каждый элемент обернуть в свой тег, как в примере первого задания.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Простая, но аккуратная таблица</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Посещения по городам</h1>
<table>
<tr>
<td>Город</td>
<td>Посещения</td>
<td>Страниц</td>
<td>Время</td>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td>1,48</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>13,43</td>
<td>00:18:07</td>
</tr>
</table>
</body>
</html>
Тогда CSS будет выглядеть очень просто:
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: "Arial", sans-serif;
}
table {
border-collapse: collapse;
}
td {
border-bottom: 2px lightgray solid;
padding: 10px;
}