У вас здесь не одна ошибка… Почитайте эту тему, в которой задали свой вопрос. Многое исправите сами.
А что я вам по картинке могу рассказать? Покажите код.
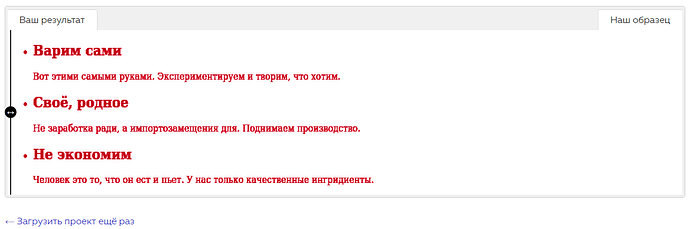
<div> <ul class="list"> <li class="list-item"> <h2>Варим сами</h2> Вот этими самыми руками. Экспериментируем и творим что хотим. </li> <li class="list-item"> <h2>Своё родное</h2> Не заработка ради, а импортозамещения для. Поднимаем производство </li> <li class="list-item"> <h2>Не экономим</h2> Человек это то, что он ест и пьет. У нас только качественные ингридиенты! </li> </ul> </div>
К этому фрагменту вопросов нет. Разве что класс не задали первому блоку.
Пересчитайте все свои блоки. Помните, что их у body должно быть 8. Может тег какой-то не закрыли, в этом тоже может быть причина.
так у меня всего 3 блока, 2 прошли этот нет 
нашел ошибку, спасибо
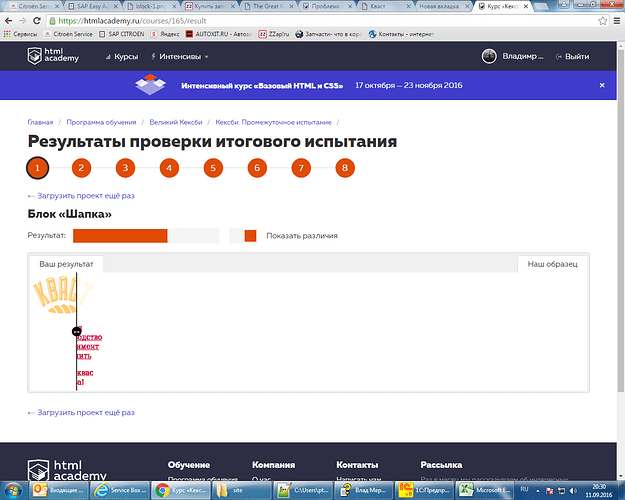
Не могу понять почему нет текста под логотипом при проверке
мой код : Кваст
всему голова!
Не знаю как загрузить код
Кнопка </> .
можете кинуть psd Кексби что бы тренировать CSS ?
Не могу понять почему нет текста под логотипом при проверке, прошу помощи
http://forum.academy/uploads/default/original/2X/d/d32960bdfe7cdc5e2c02ff7f8595bac310edff41.png
`Текст "
всему голова!
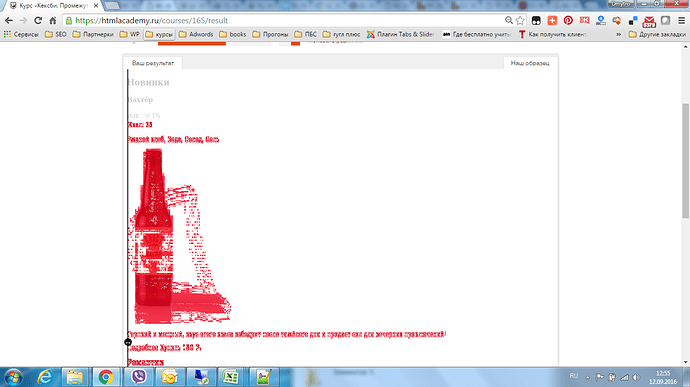
Новинки
Вахтер
Алк. <1%Ккал.35
Ржаной хлеб,Вода,Солод,Соль
Терпкий и мощный, вкус кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!
Подробнее Купить 150Р. " (без применения форматирования)`Почему на блоки код не делите?
div.header, div.new-items например, и так далее.
Это обязательно нужно делать ?
Конечно. А как вы их стилизовать будете потом?
Так я и хотел потом их дивами обнести,
Все получилось , спасибо за совет
Не могу найти ошибку…подскажите, где искать ((
Разница в полстроки и всё поехало…
<div class="production">
<h2 class="section-title">Новинки</h2>
<div class="production-item">
<h3 class="production-item-title">Вахтёр</h3>
<table class="table-properties">
<tr>
<td class="table-production-list">Алк. </td>
<td class="table-production-list"> < 1%</td>
<tr>
<tr>
<td class="table-production-list">Ккал. </td>
<td class="table-production-list">35 </td>
<tr>
</table>
<p class="production-item-consist">Ржаной хлеб, Вода, Солод, Соль</p>
<img class="production-item-img" src="img/bottle-left.jpg" wight="319" height="459">
<p class="production-properties-desc">Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений</p>
<a class="btn" href="#">Подробнее</a>
<a class="btn" href="#">Купить</a>
<b>150 Р.</b>
</div>
<div class="production-item">
<h3 class="production-item-title">Романтик</h3>
<table class="table-properties">
<tr>
<td class="table-production-list">Алк. </td>
<td class="table-production-list"> < 0,5%</td>
<tr>
<tr>
<td class="table-production-list">Ккал. </td>
<td class="table-production-list">27 </td>
<tr>
</table>
<p class="production-item-consist">Ячменный хлеб, Вода, Солод, Апельсин</p>
<img class="production-item-img" src="img/bottle-left.jpg" wight="319" height="459">
<p class="production-properties-desc">Легкий и освежающий напиток поиожет сохранить отличное настроение в течении всего дня</p>
<a class="btn" href="#">Подробнее</a>
<a class="btn" href="#">Купить</a>
<b>90 Р.</b>
</div>
</div>