Обсуждение курса «Позиционирование»
почему абсолютный блок 2 по умолчанию накладывается на блок 3??
что не так, картинка получается, но не зачитывается
.block {
position: relative;
display: inline-block;
width: 75px;
height: 100px;
margin: 10px;
padding: 10px;
background: #3A78A1;
}
.block-1 {
width: 150px;
height: 200px;
}
.block-absolute {
position: absolute;
width: 20px;
height: 20px;
background: #E74C3C;
bottom:0px;
left:150px
}
.block-2 {
width: 75px;
height: 100px;
}
.block-2 .block-absolute {
position: absolute;
width: 20px;
height: 20px;
background: #E74C3C;
bottom:0px;
left:75px
}
Попробуйте так:
body {
margin: 0;
padding: 0;
text-align: center;
}
.block {
position: relative;
display: inline-block;
width: 75px;
height: 100px;
margin: 10px;
padding: 10px;
background: #3A78A1;
}
.block-1 {
width: 150px;
height: 200px;
}
.block-absolute {
position: absolute;
width: 20px;
height: 20px;
background: #E74C3C;
top:0px;
right: 0px;
}
Из-за данной ошибки я не могу корректно проходить испытания, приходится специально делать неправильно, только чтобы ваша система приняла этот ответ за правильный. Посоветуйте, что делать?
здравствуйте делаю свой сайт визитку. все было нормально до определенного уровня сложности сайта.
вот что у меня было еще пару часов назад
изображение прижато к правому краю сайта, текст под изображением начинается от левого края изображения. слева от изображения- блок, который я могу сделать любой высоты даже ниже изображения и он не будет пересекать текст под изображением.
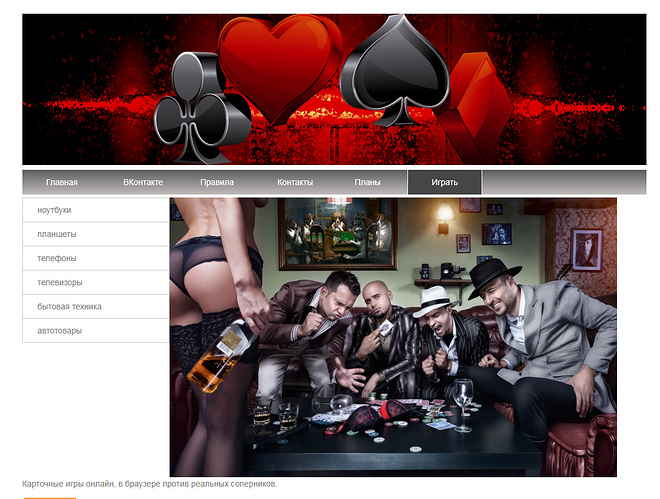
потом мне понадобилось сделать еще одну кнопку “играть”, в ней вставить в блоке слева вместо текста ряд кнопок. пока их еще никак не называл они взяты с другого сайта образца
теперь картинка отодвинулась от правого края и прижалась к блоку который слева от нее. а текст сдвинулся влево от левого края картинки и полез под блок прижавшись к левому краю сайта. мне нужно чтобы вот этот ряд кнопок в блоке, картинка, текст под ней располагались вот так как на образце:
пы.сы. создал отдельную тему с этим вопросом: как прижать картинку к правому краю сайта, текст под ней к левому краю картинки
не знаю как удалить этот ответ…