HTML
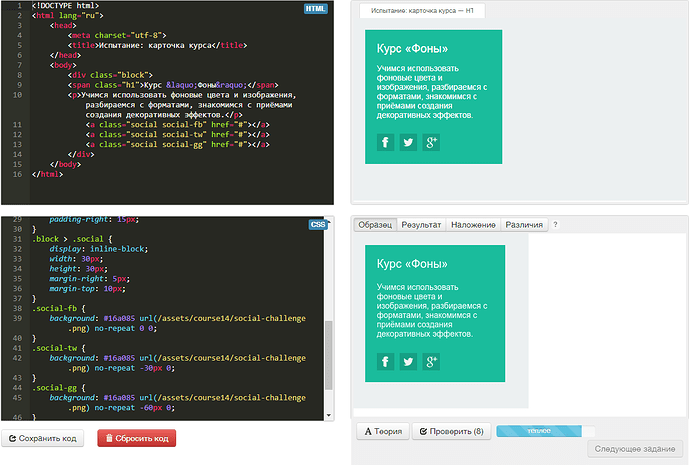
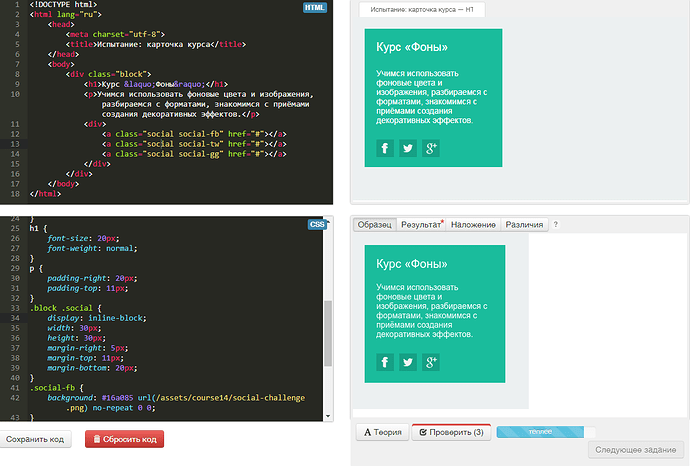
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <title>Испытание: карточка курса</title> </head> <body> <div class="block"> <span class="h1">Курс «Фоны»</span> <p>Учимся использовать фоновые цвета и изображения, разбираемся с форматами, знакомимся с приёмами создания декоративных эффектов.</p> <a class="social social-fb" href="#"></a> <a class="social social-tw" href="#"></a> <a class="social social-gg" href="#"></a> </div> </body> </html>
CSS
html, body { margin: 0; padding: 0; } body { width: 20px; min-height: 280px; padding-top: 20px; padding-left: 20px; font-size: 14px; font-family: "Arial", sans-serif; line-height: 1.2; background: #ecf0f1; } .block { width: 215px; background: #1abc9c; color: white; padding-left: 20px; padding-top: 20px; height: 210px; } .h1 { font-size: 20px; } p { padding-right: 15px; } .block > .social { display: inline-block; width: 30px; height: 30px; margin-right: 5px; margin-top: 10px; } .social-fb { background: #16a085 url(/assets/course14/social-challenge.png) no-repeat 0 0; } .social-tw { background: #16a085 url(/assets/course14/social-challenge.png) no-repeat -30px 0; } .social-gg { background: #16a085 url(/assets/course14/social-challenge.png) no-repeat -60px 0; } /* Все размеры, отступы, координаты, размеры шрифтов (не заданные в body) кратны 5 или 10. Адрес картинки-спрайта: /assets/course14/social-challenge.png */
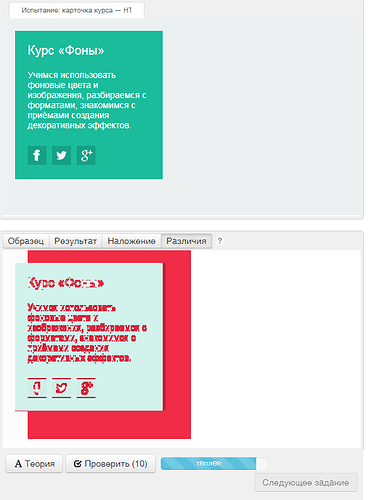
Прошу помочь в решении ![]()