Создала в блокноте код, не знаю правильный или нет, вот результат.
Когда в блокноте составила код, то сохранила как было сказано в задании index.html , за архивировала zip, получилось 3 Кб. То ли я неправильно сжала, то ли неправильно написала код, но при проверке после первого пункта ничего не видно кроме заголовков.

Подскажите пожалуйста что не так?
Кексби по скриншотам разбирать не вариант. Осильте приложение кода на форум для начала.
Для вашего удобства код макетов лучше писать в текстовых редакторах типа sublime или brackets. Можете ещё код выложить на jsfiddle
Upd: пока могу сказать, что у вас огромные проблемы с тегами, а именно с открытием/закрытием. вы закрытым тегом открываете новый класс, например. Также нейминг классов аховый просто.
Попробуйте добавить побольше семантики, на дивах верстать конечно зашибись, но так делали очень давно, пробуйте html5: header, main, section и etc.
Также вы используете слишком много дивов, к примеру нет смысла ul оборачивать в отдельный див, если вы его центровать конечно потом не собираетесь (а в ходе промежуточного испытания вы это не собираетесь)
Вы извините,но я только начала недавно обучаться, и все эти слова sublime, brackets, jsfiddle, для меня незнакомы, у нас в программе с ними не знакомили.
Прочла в интернете, что sublime это текстовый редактор, я чуть-чуть читала где-то на сайте о текстовых редакторах, но лично у меня их не одного нет, и где их брать и как с ними работать, честно, даже не представляю. Увидела что здесь подсказывают и решила себе спрашивать что не ясно. Так как не знаю как вставить код, мне присылали как вставлять, но у меня по другому и не вставляется.
Что касается дивов,то как перед этим показывали в задании, учили, то и использую, беру пример. Откройте “Кексби Формы”, там всё на дивах. Вот я и пытаюсь построить похожее. С ul там всё нормально, зачислили heder как пройденный, а вот со второго начиная, почему то невидно ничего кроме заголовков. Почему, не могу понять. Хотя вы правы, у меня ошибка, вроде не ставила, не знаю как флеш туда попал, и даже не один, возможно из за этого, попробую убрать, посмотрим пройдёт или нет. Спасибо за подсказку. Сейчас проверю из флеша или нет.
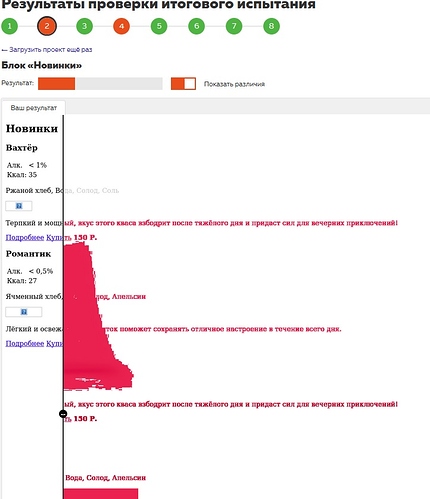
Во втором открылось чуть побольше заголовка, но всё равно не до конца.
Всё, научилась вставлять благодаря вам, я была не права, пусть надпись другая была, но такая же панель оказалось, как у вас. Спасибо!
Программирование это чем-то математику напоминает, нужно задумываться над действиями и присматриваться к мелочам, также запоминать определённые правила.
<html>
<head>
<meta charset="utf-8">
<title>Кваст</title>
</head>
<body>
<!--header-->
<div class="page-header">
<div class="header-top">
<div class="header-logo">
<img src="img/logo.png" alt="Кваст" width="148" height="76">
</div>
<ul class="main-nav">
<li><a href="#">История
</a></li>
<li><a href="#">Производство
</a></li>
<li><a href="#">Ассортимент
</a></li>
<li><a href="#">Где купить</a></li>
</ul>
</div>
<div><p>Крафтовый квас<br>
всему голова!</p>
</div>
</div>
<!--1 блок-->
<div class="novinka">
<h2>
Новинки</h2>
<div class="vahter">
<h3>Вахтёр</h3>
<div class="tablevah">
<table>
<tr>
<td>
Алк.</td>
<td><1%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>35
</td>
</tr>
</table>
</div>
<div class="doptabvah">
<p>Ржаной хлеб, Вода, Солод, Соль
</p>
</div>
<div class="imvah">
<img src="img/bottle-left.jpg" alt="Вахтёр">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
</div>
<div class="zenavah">
<a class="podrvah" href="#">Подробнее</a>
<a class="podrku" href="#">Купить</a>
<strong>150 Р.</strong>
</div>
</div class="romantik">
<h3>
Романтик</h3>
</div class="tablerom">
<table>
<tr>
<td>
Алк.</td>
<td><0,5%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>27</td>
</tr>
</table>
</div>
<div class="doptabrom">
<p>Ячменный хлеб, Вода, Солод, Апельсин
</p>
</div>
<div class="imvah">
<img src="img/bottle-right.jpg" alt="Вахтёр">
<p>Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.
</p>
</div>
<div class="zenavah">
<a class="podrvah" href="#">Подробнее</a>
<a class="podrku" href="#">Купить</a>
<strong>90 Р.</strong>
</div>
</div>
<!--2блок-->
<div class="preimu">
<ul class="preim">
<li>
<h2>Варим сами</h2>
<p>Вот этими самыми руками. Экспериментируем и творим, что хотим.</p>
</li>
<li>
<h2>
Своё, родное
</h2>
<p>Не заработка ради, а импортозамещения для. Поднимаем производство.</p>
</li>
<li>
<h2>Не экономим
</h2>
<p>Человек это то, что он ест и пьет. У нас только качественные ингредиенты.</p>
</li>
</ul>
</div>
<!--3блок-->
<div class="istoru">
<h2>
Немного истории
</h2>
<dl>
<dt>
<h3>
Происхождение кваса</h3>
<p><i>Источник:</i><a href="#"> ru.wikipedia.org</a></p>
</dt>
<dd>
<img src="img/wiki-1.jpg" alt="
Происхождение кваса">
<p>Квас на Руси появился в X-XI веке. Само слово «квас» тоже имеет древнерусское происхождение.
Помимо России квас готовят в Белоруссии, Сербии, Македонии, Словакии и многих других странах, но называется он везде одинаково — квас.</p>
</dd>
<dt>
<h3>
Классификация кваса
</h3>
<p><i>Источник:</i><a href="#"> ru.wikipedia.org</a></p>
</dt>
<dd>
<img src="img/wiki-2.jpg" alt="
Классификация кваса">
<p>По российскому ГОСТу для промышленного изготовления — это напиток с объёмной долей этилового спирта не более 1,2%,
изготовленный в результате незавершённого спиртового и молочнокислого брожения сусла.</p>
</dd>
</dl>
</div>
<!--4 блок -->
<div class="pressa">
<h2>Пресса о нас</h2>
<blockquote>
<p>
Сегодня мы провели дегустацию чего-то действительно новенького — крафтового кваса.
Да, да, вы не ослышались! Спасибо Арсену и Руслану за то, что предоставили целую бочку своего напитка!
</p>
<cite>Газета столичный Стольник</cite><a href="#">Читать далее</a>
</blockquote>
</div>
<!-- 5 блок-->
<div class="asortim">
<h2>Ассортимент</h2>
<table>
<tr>
<th>
Название</th>
<th>
Алк.</th>
<th>
Ккал</th>
<th>Объём</th>
<th>
Стоимость</th>
</tr>
<tr>
<td>
Классика</td>
<td>
<1,2%
</td>
<td>33</td>
<td>330 мл
</td>
<td>120 Р.</td>
</tr>
<tr>
<td>
Шабаш</td>
<td>
>1,2%
</td>
<td>45</td>
<td>
330 мл</td>
<td>
250 Р.</td>
</tr>
<tr>
<td>
Вахтёр <sup>Новинка</sup></td>
<td>
<1%</td>
<td>
35</td>
<td>0,5 л
</td>
<td>150 Р.</td>
</tr>
<tr>
<td>
Романтик <sup>Новинка
</sup></td>
<td><0,5%
</td>
<td>27</td>
<td>
0,5 л
</td>
<td>90 Р.
</td>
</tr>
</table>
</div>
<!-- 6 блок-->
<div class="zakaz">
<h2>Заказать</h2>
<p>Не ждите пока нас отрекламируют, как Вятский квас, и мы поднимем цены!
Закажите настоящий крафтовый квас сейчас. При заказе от 10 баррелей — скидка 10%.</p>
<form class="zakaz-form" action="" method="post">
<div class="zakaz-form-group">
<label for="fullname">
Представьтесь:</label>
<input type="text" name="fullname" id="fullname">
</div>
<div class="zakaz-form-group">
<label for="phone">
Номер телефона:
</label>
<input type="text" name="phone" id="phone">
</div>
<div class="zakaz-form-group">
<label for="phones">Доп. номер:</label>
<input type="text" name="phones" id="phones">
</div>
<div class="zakaz-form-group">
<label for="email">Email:</label>
<input type="text" name="email" id="email">
</div>
<div class="zakaz-form-group">
Объем заказа:
<select>
<option>От 5 до 10 баррелей в неделю
</option>
</select>
</div>
<div class="zakaz-form-group">
<label>
Доп. комментарий:
<textarea rows="10" cols="75">
</textarea>
</label>
</div>
<div class="zakaz-form-group">
<label>
<input type="checkbox" name="subscription">
Я согласен получать квасную рассылку
</label>
</div>
<div class="zakaz-form-group">
<input type="submit" value="Отправить заказ">
</div>
</form>
</div>
<!--футер-->
<div class="page-footer">
<div class="footer-top">
<div class="footer-logo">
<div class="logo">
<img src="img/logo.png" alt="Кваст">
</div>
<ul class="main-nav">
<li><a href="#">История
</a></li>
<li><a href="#">Производство
</a></li>
<li><a href="#">Ассортимент
</a></li>
<li><a href="#">Где купить</a></li>
</ul>
<div class="footer-bottom">
<div class="socials">
<a href="#">Инстаграм</a>
<a href="#">Фейсбук</a>
<a href="#">Вконтакте</a>
</div>
<p>При перепечатке материалов ссылка на сайт обязательна!</p>
<div class="developer">
<img src="img/htmlacademy.png" alt="htmlacademy">
<strong>Разработчик:</strong> <a href="#">HTML Academy</a>
</div>
</div>
</div>
</body>
</html>
верно, но до программирования вы еще не дошли. в верстке лишь формальная семантика и синтаксис. в js еще добавится логика, морфология и генезис.
Итак, Кексби.
-
Doctype потеряли
-
1 блок - поправляйте </div class="…">
-
2 блок - по оформлению: не делайте так с текстовыми тегами: a, p, h1-6, span и пр.
<h2> текст
</h2>
делайте нормально:
<h2>текст</h2>
вообще 2 блок просто ахтунг конечно, нарушен весь порядок. у вас должно быть в блоке 2 дива: для первого напитка и для второго. у вас просто хаос какой-то. и нейминг не дающий попыток разобраться “что имел ввиду автор”. также вы не понимаете разницу между strong и b (используйте b).
пример напитка из 2 блока
<div class="promo-item">
<h3>Вахтёр</h3>
<table>
<tr>
<td>Алк.</td>
<td>< 1%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>35</td>
</tr>
</table>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
<img src="img/bottle-left.jpg">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a href="" class="btn">Подробнее</a>
<a href="" class="btn">Купить</a>
<b>150 Р.</b>
</div>
Я так понимаю особо смысла смотреть дальше нет, там повторение того, что написал выше.
Если чего-то из терминов не знаете, используйте гугл. В IT вообще гуглят по любому поводу и без.
Настоятельно рекомендую установить хотя бы Brackets (он как раз для новичков). Необходимые аддоны к нему: Beautify, Emmet, Autosave on Windows Blur, Autoprefixer.
1 лайк
Ну вообще в интернете пишут программирование есть ничто иное, как объяснение машине что, в каком виде и как нужно получить пользователю, я и подумала что язык гипертекстовой разметки- вёрска и есть маленькая частичка программирования. Ну да ладно, до программирования наверное далеко, у меня задача хотя бы с вёрсткой разобрать и научиться создавать свои веб сайты.
Doctype у меня есть, я его просто не скопировала видимо.
Мне действительно что-то нужно похожее на учебный интерфейс, чтобы я вписывала код, а во втором окошке было отображено то, что получается. Если Brackets это что-то похожее, то это то, что мне нужно. Но я не совсем поняла, вот скачиваю я Brackets, а адоны нужно закачивать отдельно, или они уже в нём будут?
И на каком сайте лучше их закачать?
ну в Brackets есть есть кнопочка которая позволяет сразу открыть в браузере то, что получилось (причем аддон Autosave позволяет альт-табаться и дописывать код) аддоны закачиваются через внутренний интерфейс прям из редактора
Закачала текстовые редакторы, в одном из них просмотрела свой код, искать ошибки в нём намного легче. Исправила какие заметила, но возникло 2 проблемы. Текст во втором блоке, там фотографии не совпадают, хотя размер брала который указан был в свойствах под фотографиями.
<div class="novinka">
<h2>Новинки</h2>
<div class="vahter">
<h3>Вахтёр</h3>
<div class="tablevah">
<table>
<tr>
<td>Алк.</td>
<td>< 1%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>35</td>
</tr>
</table>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
</div>
<div class="imvah">
<img src="img/bottle-left.jpg" alt="Вахтёр" width="319" height="459">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a class="podrvah" href="#">Подробнее</a>
<a class="podrku" href="#">Купить</a>
<b>150 Р.</b>
</div>
</div>
<div class="romantik">
<h3>Романтик</h3>
<div class="tablerom">
<table>
<tr>
<td>Алк.</td>
<td>< 0,5%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>27</td>
</tr>
</table>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
</div>
<div class="imvah">
<img src="img/bottle-right.jpg" alt="Романтик" width="319" height="459">
<p>Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a class="podrvah" href="#">Подробнее</a>
<a class="podrku" href="#">Купить</a>
<b>90 Р.</b>
</div>
</div>
</div>
В 4 блоке отступ не совпадает между dt и dd. Но так как мы в СSS сейчас не работаем, то куда его вставлять, прямо в тег пробовать?
<div class="istoru">
<h2>Немного истории</h2>
<dl>
<dt>
<h3>Происхождение кваса</h3>
<p><i>Источник:</i><a href="#"> ru.wikipedia.org</a></p>
</dt>
<dd>
<img src="img/wiki-1.jpg" alt="Происхождение кваса" width="200" height="101">
<p>Квас на Руси появился в X-XI веке. Само слово «квас» тоже имеет древнерусское происхождение.
Помимо России квас готовят в Белоруссии, Сербии, Македонии, Словакии и многих других странах, но называется он везде одинаково — квас.</p>
</dd>
<dt>
<h3>Классификация кваса</h3>
<p><i>Источник:</i><a href="#"> ru.wikipedia.org</a></p>
</dt>
<dd>
<img src="img/wiki-2.jpg" alt="Классификация кваса" width="200" height="101">
<p>По российскому ГОСТу для промышленного изготовления — это напиток с объёмной долей этилового спирта не более 1,2%,
изготовленный в результате незавершённого спиртового и молочнокислого брожения сусла.</p>
</dd>
</dl>
</div>
Отступ поправила удалив тег p, но картинки всё равно хоть по размеру такие же, не проходят.
<img src="img/bottle-left.jpg"> без самодеятельности с размерами. разве кто-то просил явно указать?
А если не указывать и убрать размеры, то получаются вообще маленькие и не совпадают.
И в видео приложенному к проекту был к фотографии в квесте размер, поэтому я и остальным указала. Но что с размерами, что с без, не совпадает. А ещё перед этим учили, что размер желательно указать. Но ни с размерами, ни без них, не проходит, я уже перепробовала и так и так, без размеров и надписи не совпадают на много. Вот на фото, то что получается без размеров. Что делать?
Убрала дивы, как вы перед этим советовали, но не меняеться ничего, фотография не совпадает. И размеры убирала, тоже ещё больше не совпадений, тогда фотография на моём проекте малюсенькая становиться, и текст ниже фотографий тоже съезжает. <section class="novinka">
<h2>Новинки</h2>
<div class="vahter">
<h3>Вахтёр</h3>
<table>
<tr>
<td>Алк.</td>
<td>< 1%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>35</td>
</tr>
</table>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
<img src="img/bottle-left.jpg" alt="Вахтёр" width="319" height="459">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a class="podrvah" href="#">Подробнее</a>
<a class="podrku" href="#">Купить</a>
<b>150 Р.</b>
</div>
<div class="romantik">
<h3>Романтик</h3>
<table>
<tr>
<td>Алк.</td>
<td>< 0,5%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>27</td>
</tr>
</table>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
<img src="img/bottle-right.jpg" alt="Романтик" width="319" height="459">
<p>Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a class="podrvah" href="#">Подробнее</a>
<a class="podrku" href="#">Купить</a>
<b>90 Р.</b>
</div>
</section>
так, а структурно изображения находятся в папке img? эта папка должна быть в папке с index.html… (хотя если с явными размерами оно появляется, непонятно почему без размеров они пропадают) у меня просто ваш блок №2 (отдельно) проходит проверки на 100%, а вот весь код выявляет ошибки в 2 и 4 блоках.
upd:
Разобрался: 4 блок, убираете абзац на ссылке на вики.
Вы указываете неправильно формат картинок. Они не jpg, а png (4 блок)
После исправления скиньте еще раз код, посмотрю что со вторым блоком, а то уже путаница пойдет
1 лайк
То есть она должна быть в папке с фотографиями, а в архиватор её нужно помещать, папку с фотографиями перед отправкой? Я помещаю одну папку index.html. Может по этому не видит?
Сейчас попробую, но они и в футоре и хедере хоть и зачислили, но не все 100%, красные различия где фотографии.

у меня вот так выглядит папка, а саму папку уже помещаю в zip-архив
css эт потом понадобится =) сейчас не обязательно