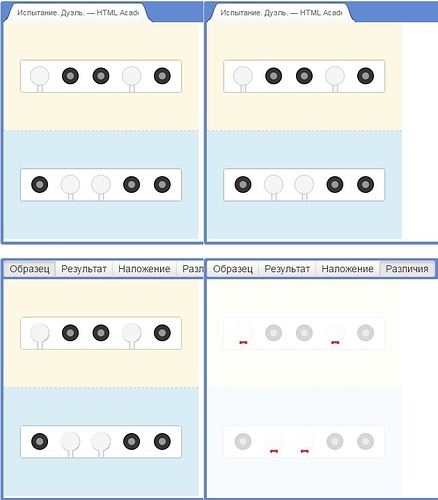
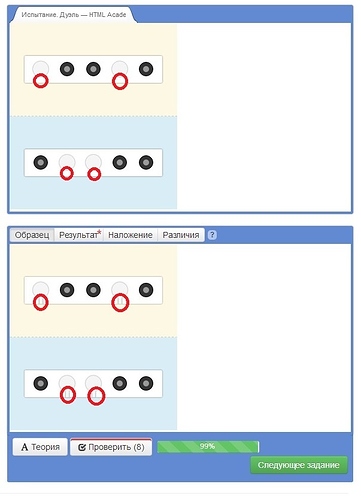
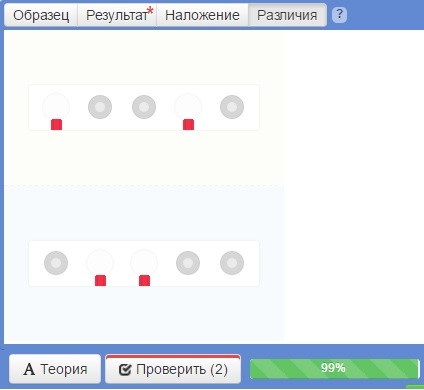
Есть небольшой нюанс, от которого не получается избавиться (видно на скриншотах).
Код:
body{
width:280px;
margin:0;
padding:0;
}
.shooter-1{
padding:55px 0;
background:#FCF8E3;
border-bottom:1px dashed #ccc;
}
.shooter-2{
padding:55px 0;
background:#D9EDF7;
}
.target{
margin:0 auto;
width:200px;
height:25px;
padding:10px 15px;
list-style:none;
background:white;
border-radius:2px;
box-shadow:0 0 3px rgba(0,0,0,0.5);
overflow:hidden;
}
li{
position:relative;
float:left;
width:22px;
height:22px;
margin-right:20px;
background:#333;
border:1px solid black;
font-size:0;
border-radius:50%;
}
li:nth-child(5){
margin-right:0;
}
.hitbox{
width:10px;
height:10px;
background:#999;
margin:6px auto;
border-radius:50%;
}
i{
position:absolute;
top:-11px;
left:-11px;
width:26px;
height:26px;
background:#f5f5f5;
border-radius:50%;
box-shadow:0 0 2px rgba(0,0,0,0.5);
}
.lever{
position:absolute;
background:#f5f5f5;
width:5px;
height:25px;
top:9px;
left:9px;
box-shadow:
-1px 15px 2px rgba(0,0,0,0.3),
1px 15px 2px rgba(0,0,0,0.3);
}
.shooter-1 .target .miss .lever{
display:none;
}
.shooter-2 .target li:nth-child(1) .lever{
display:none;
}
.shooter-2 .target li:nth-child(4) .lever{
display:none;
}
.shooter-2 .target li:nth-child(4)+li .lever{
display:none;
}