body {
width: 280px;
margin: 0;
padding: 0;
}
.shooter-1 {
padding: 55px 0 55px 0;
border-bottom: 1px dashed #cccccc;
background: #fcf8e3;
}
.shooter-2 {
padding: 55px 0 55px 0;
background: #d9edf7;
}
.target {
width: 200px;
height: 25px;
margin: 0 auto;
padding: 10px 15px 10px 15px;
border-radius: 2px;
background: white;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.5);
overflow: hidden;
list-style: none;
}
li {
position: relative;
float: left;
width: 22px;
height: 22px;
margin-right: 20px;
border: 1px solid black;
border-radius: 50%;
background: #333333;
font-size: 0;
}
li:last-child {
margin-right: 0;
}
.hitbox {
width: 10px;
height: 10px;
margin: 6px auto;
border-radius: 50%;
background: #999999;
}
.lever {
position: absolute;
top: -2px;
left: -2px;
width: 26px;
height: 26px;
border-radius: 50%;
background: #f5f5f5;
box-shadow: 0 0 2px rgba(0, 0, 0, 0.5);
}
span {
position: absolute;
top: 12px;
left: 11px;
width: 5px;
height: 25px;
background: #f5f5f5;
box-shadow:
-1px 15px 2px rgba(0, 0,0 , 0.3),
1px 15px 2px rgba(0, 0, 0, 0.3);
}
.shooter-1.miss .lever{
display: none;
}
.shooter-2: li:nth-child(1),
.shooter-2 li:nth-child(4),
.shooter-2 li:last-child{
display: none;
}
selector {
display: none;
}
selector {
display: none;
}
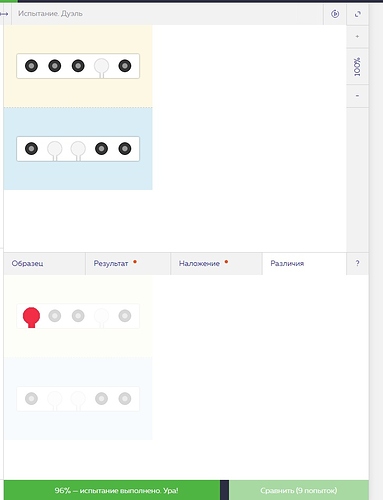
И что у меня не так?? Я уже голову сломал? Отображается дрянь какая-то(((
 но вы же согласитесь со мной, что лучше дотошно разжевать, даже путь к блоку, чтобы было понятно даже школьнику?
но вы же согласитесь со мной, что лучше дотошно разжевать, даже путь к блоку, чтобы было понятно даже школьнику?