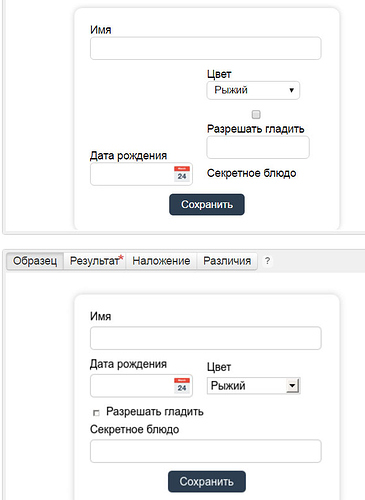
Добрый день. Подскажите, пожалуйста почему у меня идет смещение расположение чекбокса и пассворда ?
<!DOCTYPE html>
<html>
<head>
<title>Испытание: формы — вспомнить всё</title>
<meta charset="utf-8">
</head>
<body>
<form action="/echo" method="post">
Имя
<input type="text">
<div class="half-width ">
Дата рождения
<input type="text" class="date">
</div>
<div class="half-width">
Цвет
<select name="color">
<option value="red"> Рыжий </option>
<option value="black"> Черный </option>
</selec>
</div>
<label>
<div>
<input type="checkbox"> Разрешать гладить
<br>
<input type="password">Секретное блюдо
</div>
</label>
<div class="buttons">
<input type="submit" name="Сохранить" value="Сохранить">
</div>
</form>
</body>
</html>
CSS
form {
width: 300px;
margin: 0 auto;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px #cccccc;
}
label {
display: block;
margin-bottom: 5px;
}
input[type="text"],
input[type="password"],
select {
width: 95%;
height: 24px;
margin-bottom: 10px;
padding: 2px 5px;
border: 1px solid #cccccc;
border-radius: 5px;
}
input[type="submit"] {
display: inline-block;
width: auto;
margin: 0 5px;
padding: 6px 15px;
color: #ffffff;
background: #2c3e50;
border: none;
border-radius: 5px;
}
.half-width {
display: inline-block;
width: 50%;
margin-right: -4px;
}
.half-width input,
.half-width select {
width: 80%;
}
.date {
width: 120px;
background: url('/assets/course74/calend.png') no-repeat 97% 50%;
}
.buttons {
text-align: center;
}
body {
width: 460px;
padding: 20px;
font-size: 14px;
font-family: "Arial", "Helvetica Neue", "Helvetica", sans-serif;
}
Не могу понять. INPUT это ж строчный элемент.
Поля находятся в блоках с классом half-width. А ваши поля вне блока. И select не закрыли еще.
1 лайк
Спасибо, а вот ещё вопрос.
<!DOCTYPE html>
<html>
<head>
<title>Испытание: формы — вспомнить всё</title>
<meta charset="utf-8">
</head>
<body>
<form action="/echo" method="post">
Имя
<input type="text">
<div class="half-width ">
Дата рождения
<input type="text" class="date">
</div>
<div class="half-width">
Цвет
<select name="color">
<option value="red"> Рыжий </option>
<option value="black"> Черный </option>
</select>
</div>
<label>
<input type="checkbox"> Разрешать гладить
<div>
Секретное блюдо
<input type="password">
</div>
</label>
<div class="buttons">
<input type="submit" name="Сохранить" value="Сохранить">
</div>
</form>
</body>
</html>
У вас все выглядит нормально, в примере он выглядит так потому что это картинка а не код.
1 лайк
Спасибо, понял. Ещё вопрос, как поправить это “сплющивание” моей работы?
А кстати почему у вас нет привязки label к input?
Мой совет повторите формы, тег label вы использовали неправильно.
1 лайк
`
Испытание: формы — вспомнить всё
Имя
Дата рождения
Цвет
Рыжий
Разрешать гладить
Секретное блюдо
`
вот так вернее будет
А почему у вас нет атрибута id в input?
1 лайк
name перепутал с id видимо, тема не актуальна уже
Тема актуальна. Ибо без прописи id можно обернуть в label, как показано в бесплатных курсах, подпись и поле. Однако в этом случае на данный момент не получается достичь соответствия, если только в label не оборачивать ТОЛЬКО подпись, но не поле.
Если обернуть инпут в лейбл и не прописать айди у инпута, проверка на валидность не пройдет)
Тема не актуальна так как уже все изучено на сто раз)
Алексей, изначально я поискал ответ, но не нашёл его, иначе бы не стал писать. Это во-первых. Во-вторых, не забывайте, что здесь не застывший форум, равно как и академия, для кого-то - это изучено, для кого-то - новое. )
Видимо я вас не так понял
совсем с толку сбили…
<div class="half-width">
<label for="color">Цвет</label>
<select id="color" name="color">
<option value="ginger">Рыжий</option>
</select>
</div>
или
<div class="half-width">
<label for="color">Цвет
<select id="color" name="color">
<option value="ginger">Рыжий</option>
</select>
</label>
</div>
вызываю @Ineska , для свершения истины )
Ineska
05.Январь.2017 19:24:43
18
1 лайк
всё,улеглось )
Ineska
05.Январь.2017 19:44:52
21
Где-то читала, что лучше чтобы не повторялись. Если найду статью, то добавлю.
Zhe_Le
15.Август.2017 13:35:05
22
Покритикуйте!) Сделал 100%, но всё ли норм в <label>?
<body>
<form action="/echo" method="post">
<label>Имя</label><input type="text" name="name"></label>
<div class="half-width">
<label> Дата рождения </label>
<input class="date" type="text" name="bd">
</div>
<div class="half-width ">
<label>Цвет</label>
<select name="color">
<option value="light">Рыжий</option>
</select>
</div>
<label> <input type="checkbox"> Разрешать гладить </label>
<label> <div>Секретное блюдо</div></label>
<input type="text" name="meal">
<div class="buttons">
<input type="submit" value="Сохранить">
</div>
</form>
</body>