Прежде, чем делать это испытание, Вам не мешало бы ещё раз пройти “Знакомство с формами”, тем более, оно из бесплатного раздела
Чесно, на код больно смотреть. Перенеси этот код в текстовый редактор, сохрани например как index.html, залей на сайт проверки валидности. Если учиться хорошему, то с самого начала.
Я так и не понял, что именно “всё плохо”? 
C <label> разобрался, а что еще???
Проверка на валидность 2 ошибки…
Может громко сказано было😁 Имел ввиду форматирование кода.
Использовать name=“name” это нормальная практика?
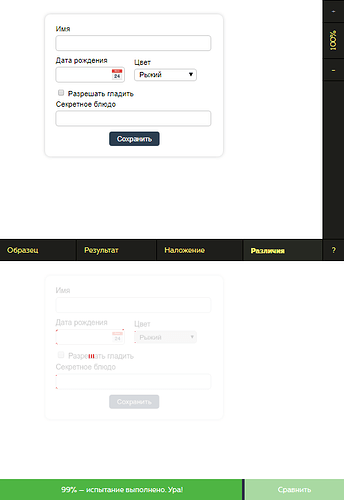
Добрый день! Выполнил это задание на 99% Подскажите, пожалуйста, что не так?
Код:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: формы — вспомнить всё</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<form action="/echo" method="post">
<label>Имя</label>
<input type="text">
<div class="half-width">
<label for="date-field">Дата рождения</label>
<input type="text" class="date" name="date-of-birth" id="date-field">
</div>
<div class="half-width">
<label for="color-field">Цвет</label>
<select name="color" id="color-field">
<option selected value="redhead">Рыжий</option>
</select>
</div>
<label>
<input type="checkbox">
Разрешать гладить
</label>
<label for="password-field">Секретное блюдо</label>
<input type="password" name="secret-food" id="password-field">
<div class="buttons">
<input type="submit" value="Сохранить">
</div>
</form>
</body>
</html>Эта часть ничем не связана.
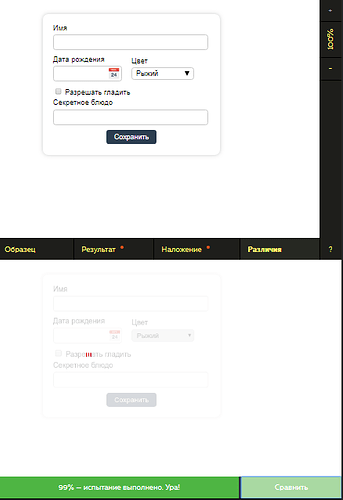
Спасибо за ответ! Исправил эту ошибку, однако процент все еще 99. В “Различиях” красным отмечена буква Ш.
Код:
<!DOCTYPE html> <html lang="ru"> <head> <title>Испытание: формы — вспомнить всё</title> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> </head> <body> <form action="/echo" method="post"> <label for="name-field">Имя</label> <input type="text" name="your-name" id="name-field"> <div class="half-width"> <label for="date-field">Дата рождения</label> <input type="text" class="date" name="date-of-birth" id="date-field"> </div> <div class="half-width"> <label for="color-field">Цвет</label> <select name="color" id="color-field"> <option selected value="redhead">Рыжий</option> </select> </div> <label> <input type="checkbox"> Разрешать гладить </label> <label for="password-field">Секретное блюдо</label> <input type="password" name="secret-food" id="password-field"> <div class="buttons"> <input type="submit" value="Сохранить"> </div> </form> </body> </html>
Там тоже label и input не связаны, возможно в этом дело.
<label>
<input type="checkbox">
Разрешать гладить
</label>
Я связал input и текст подписи просто обернув input тегом . Это не допустимо? Вроде бы в начале курса “Знакомство с формами” описан такой способ связки.
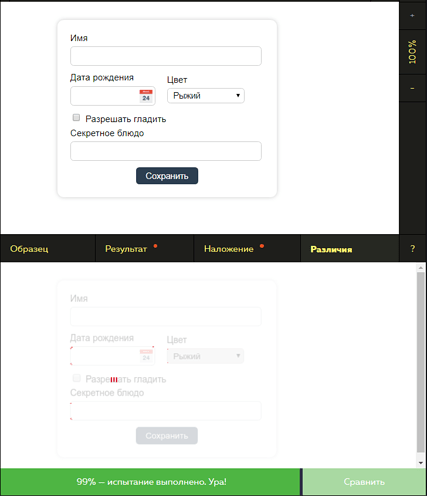
Попробовал привязать через id, но в “Различиях” появились те же самые красные отметки, что и в первом моем скрине.
Код:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: формы — вспомнить всё</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<form action="/echo" method="post">
<label for="name-field">Имя</label>
<input type="text" name="your-name" id="name-field">
<div class="half-width">
<label for="date-field">Дата рождения</label>
<input type="text" class="date" name="date-of-birth" id="date-field">
</div>
<div class="half-width">
<label for="color-field">Цвет</label>
<select name="color" id="color-field">
<option selected value="redhead">Рыжий</option>
</select>
</div>
<label for="check-mark">
<input type="checkbox" name="check" id="check-mark">
Разрешать гладить
</label>
<label for="password-field">Секретное блюдо</label>
<input type="password" name="secret-food" id="password-field">
<div class="buttons">
<input type="submit" value="Сохранить">
</div>
</form>
</body>
</html>Попробуйте вторую строку записать вот так, в одну строку:
<label for="check-mark">
<input type="checkbox" name="check" id="check-mark"> Разрешать гладить</label> /* в одну строку */
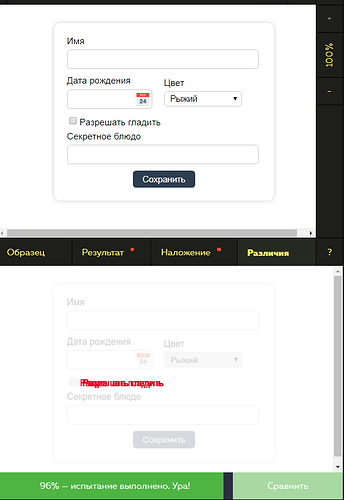
<label for="password-field">Секретное блюдоСпасибо за ответ! Попробовал сделать так как вы описали, но процент упал до 96. Красным выделилась вся строка.
Код:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: формы — вспомнить всё</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<form action="/echo" method="post">
<label for="name-field">Имя</label>
<input type="text" name="your-name" id="name-field">
<div class="half-width">
<label for="date-field">Дата рождения</label>
<input type="text" class="date" name="date-of-birth" id="date-field">
</div>
<div class="half-width">
<label for="color-field">Цвет</label>
<select name="color" id="color-field">
<option selected value="redhead">Рыжий</option>
</select>
</div>
<label for="check-mark">
<input type="checkbox" name="check" id="check-mark">Разрешать гладить</label>
<label for="password-field">Секретное блюдо</label>
<input type="password" name="secret-food" id="password-field">
<div class="buttons">
<input type="submit" value="Сохранить">
</div>
</form>
</body>
</html>Посмотрите внимательно на мой код. Вы пропустили пробел перед “Разрешать…”
Спасибо! Все верно. Теперь 100%.
Только не понятно логическое обоснование пробела в этом месте.
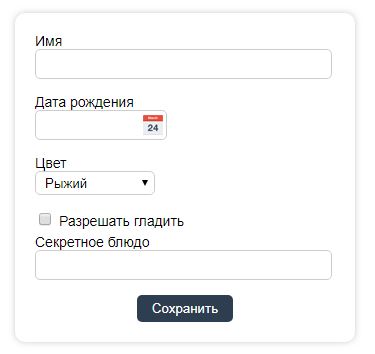
По образцу видно, что checkbox и надпись не вплотную расположены.
Остальные надписи идут с новой строки: каждая в своём блоке.
А, вот логического обоснования форматировать код таким образом здесь точно нет.
Мы просто пытаемся угодить глючной проверке, так же как и в:
Ошибка в курсе: Испытание: редактирование профиля [18/18]
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
Дата рождения
<input type="text" name="date" class="date">
</div>
</label>
<div class="half-width " >
<label >
Цвет
<select name="color" >
<option value="white" >Блондин</option>
<option value="orange" selected>Рыжий</option>
<option value="black" >Брюнет</option>
</select>
</label>
</div>
<label >
<input type="checkbox">
Разрешать гладить
</label>
<label>
Секретное блюдо
<input type="password" >
</label>
<div class="buttons">
<input type="submit" value="Сохранить">
</div>
</form>
подскажите что не так? Уже тегом style даже пытался выравнивать select.

у вас не видно всего кода, но вот здесь явно что-то пошло не так:
тег <label> должен находиться внутри div с классом half-width
Спасибо за помощь. Всё получилось:grinning:
Доброго времени суток. Подскажите, пожалуйста, что не так с кодом? 

- При сравнении дает всего 86%. Да я и сама вижу, что почему-то у меня поля меньше по высоте, но не вижу из-за чего, уже глаза вылезли выискивать что может быть не так.
- Почему-то поле “Цвет” не выделяется серым как в образце.
Заранее спасибо за помощь.
<div class="half-width">
<label for="date">Дата рождения</label>
<input type="text" name="date" id="date" class="date">
</div>
<div class="half-width">
<label for="color">Цвет</label>
<select name="color" id="color">
<option selected value="ginger">Рыжий</option>
</select>
</div>
<label>
<input type="checkbox">
Разрешать гладить
</label>
<label for="password">Секретное блюдо</label>
<input type="password" name="password" id="password">
<div class="buttons">
<input type="submit" value="Сохранить">
</div>
</form>