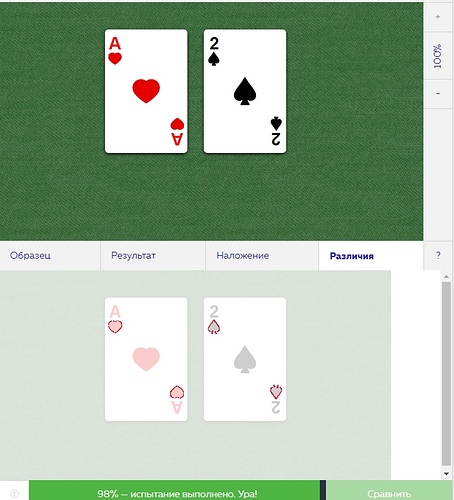
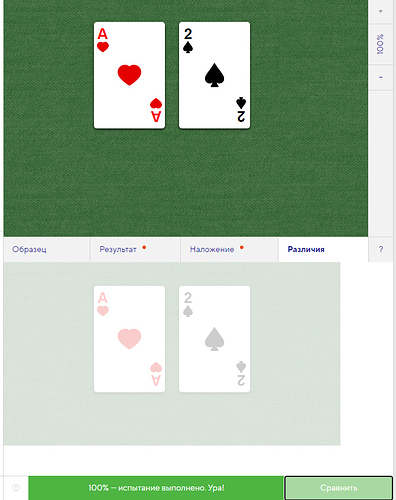
Выполнил испытание на 98 %. Не пойму, как исправить до 100%.
Ниже прикладываю скрин.
И код, соответственно:
html,
body {
margin: 0;
padding: 0;
font-family: “Arial”, sans-serif;
line-height: 30px;
}
body {
min-width: 550px;
min-height: 290px;
padding: 10px;
}
.two-cards {
width: 350px;
height: 250px;
padding: 10px;
text-align: center;
}
.two-cards div {
position: relative;
display: inline-block;
width: 120px;
height: 180px;
margin: 0 10px;
margin-top: 30px;
vertical-align: middle;
background-color: white;
border-radius: 5px;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.8);
}
/* Ширина иконок, не изменяйте */
.two-cards div::before,
.two-cards div::after {
width: 20px;
height: 50px;
}
/* Поворот нижней иконки */
.two-cards div::after {
transform: rotate(180deg);
}
.ace-heart {
background: url(heart.svg) no-repeat 35px 65px;
background-size: 50px 50px;
}
.two-spade {
background: url(spade.svg) no-repeat 35px 65px;
background-size: 50px 50px;
}
.ace-heart::before {
content: “A”;
color: red;
font-weight: bold;
font-size: 25px;
position: absolute;
left: 5px;
top: 5px;
background: url(heart.svg) no-repeat -3px 25px;
background-size: 25px 25px;
}
.ace-heart::after {
content: “A”;
color: red;
font-weight: bold;
font-size: 25px;
position: absolute;
right: 5px;
bottom: 5px;
background: url(heart.svg) no-repeat -3px 25px;
background-size: 25px 25px;
}
.two-spade::before {
content: “2”;
color: black;
font-weight: bold;
font-size: 25px;
position: absolute;
left: 5px;
top: 5px;
background: url(spade.svg) no-repeat -3px 25px;
background-size: 25px 25px;
}
.two-spade::after {
content: “2”;
color: black;
font-weight: bold;
font-size: 25px;
position: absolute;
right: 5px;
bottom: 5px;
background: url(spade.svg) no-repeat -3px 25px;
background-size: contain;
background-size: 25px 25px;
}